Створення веб сайтів на Python
Це фрагмент книги
Python з нуля, яка допоможе вам навчитися програмуванню з нуля. Ви можете знайти його на Allegro, Empik та в інтернет-книгарнях.
Ми вже навчилися використовувати Python для спілкування з вебсторінками (англ. website). Однак ці вебсайти дуже часто також пишуться на Python. Це звичайні програми, які працюють на машинах із доступом до інтернету. Тут немає якоїсь особливої магії. Знаючи, як створюються такі сторінки, ми можемо самі створити аналог Facebook, BBC, Twitter або "Радіо Свобода".
Щоб зрозуміти, як працюють вебсайти, уяви, що мережева карта Твого комп’ютера схожа на поштове відділення, яке дозволяє Тобі надсилати повідомлення іншим поштовим відділенням, підключеним до інтернету. Єдина відмінність полягає у тому, що коли ми надсилаємо повідомлення, то очікуємо негайної відповіді. Ми надсилаємо повідомлення певній програмі на конкретному комп’ютері. Ми визначаємо комп’ютер за IP-адресою, а програму — за так званим номером порту. Вони нагадують адресу та прізвище адресата.
А тепер уяви, що Ти хочеш дізнатися, що Твої друзі опублікували у Facebook, тобто на www.facebook.com. Це не точна адреса, тому "листоноша" спочатку перевіряє, за якою адресою міститься сторінка [^404_1]. Визначивши адресу та номер порту, він надсилає туди повідомлення. Це повідомлення надійде на один із комп’ютерів Facebook (комп’ютери, призначені для відповідей на запити, називаються серверами), який відповість відображенням домашньої сторінки порталу Facebook.
Портал складається з підсторінок. Наприклад, на www.facebook.com можна знайти підсторінки www.facebook.com/watch/ чи www.facebook.com/marketplace/, де /watch/ чи /marketplace/ ми будемо називати шляхом (англ. path). Більшість вебсайтів містять багато підсторінок. Коли ми створюємо вебсайт, ми зазвичай визначаємо, як наша програма має поводитися та як відповідати на запити конкретного шляху. І запит, і відповідь можуть містити додаткові дані.
Розглянемо це на прикладі. Так, ми можемо побачити як виглядає простий вебсайт, побудований за допомогою пакета flask:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def main():
return "Це головна сторінка"
@app.route('/hello')
def hello_world():
return "Привіт, світе"
@app.route('/hello/<name>')
def hello_name(name: str):
return f"Привіт, {name}"
if __name__ == '__main__':
app.run()
Було визначено три шляхи:
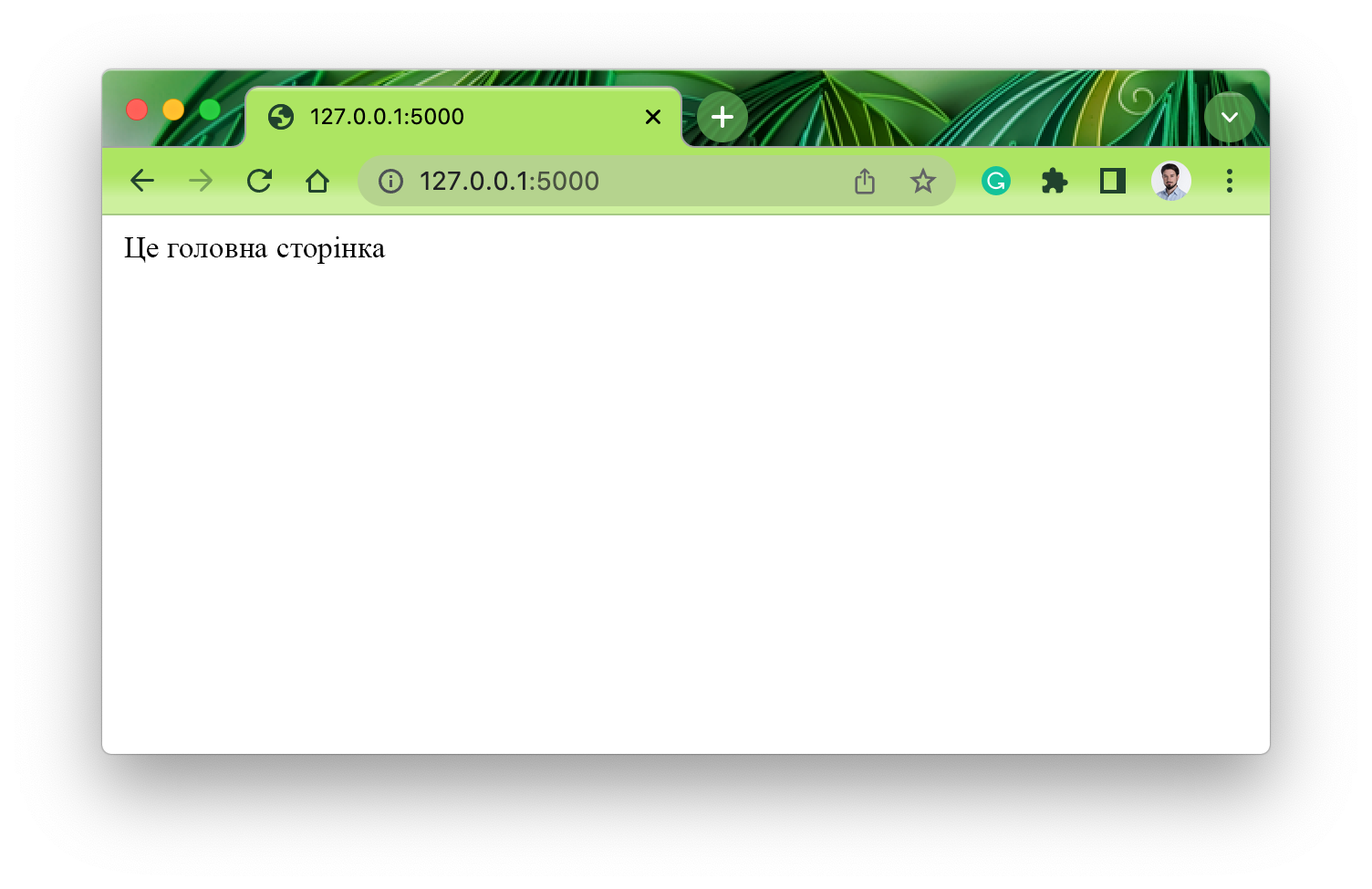
- "/", який завжди відповідає текстом "Це домашня сторінка";
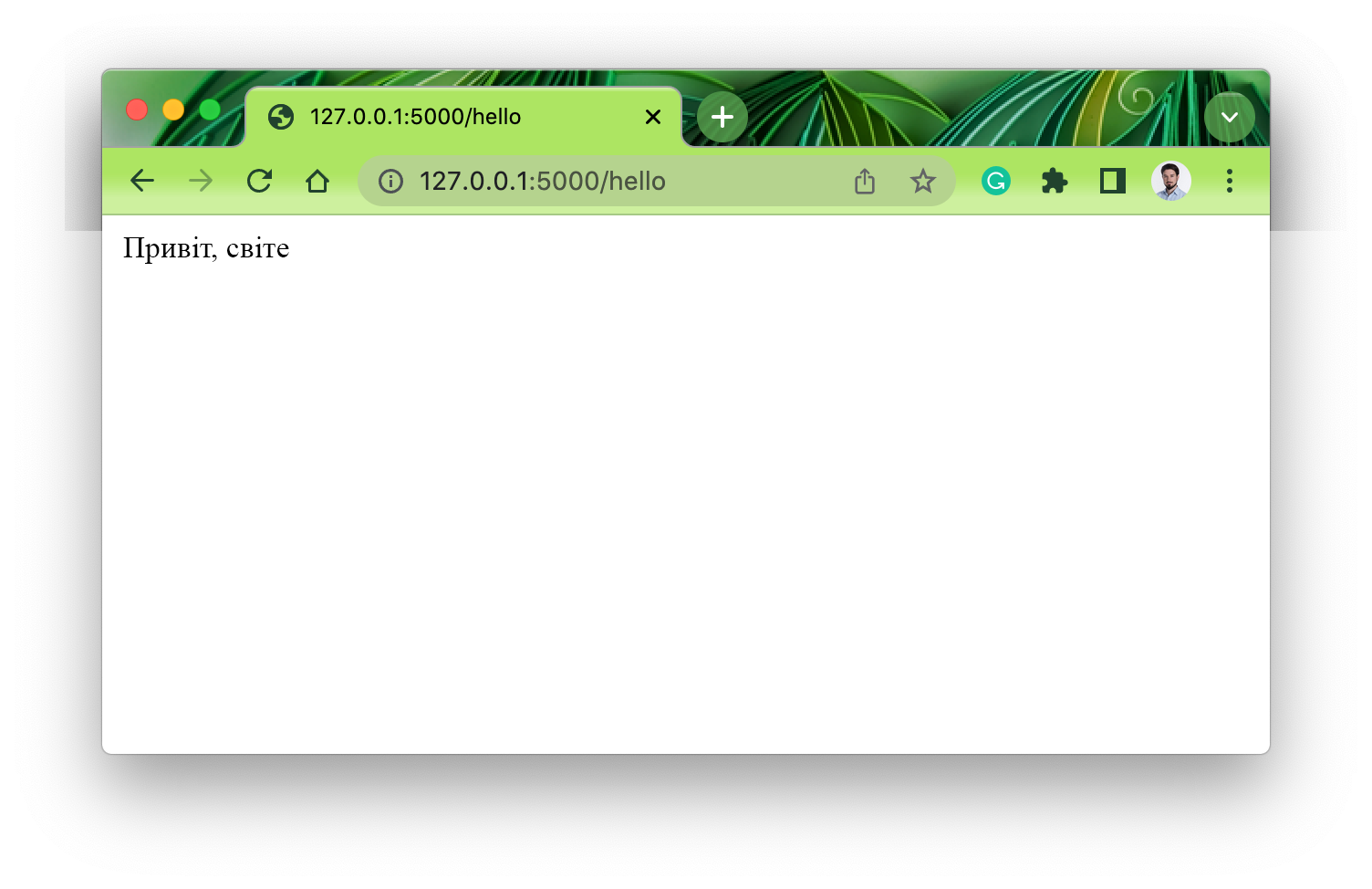
- "/ hello", який завжди відповідає "Привіт, світе";
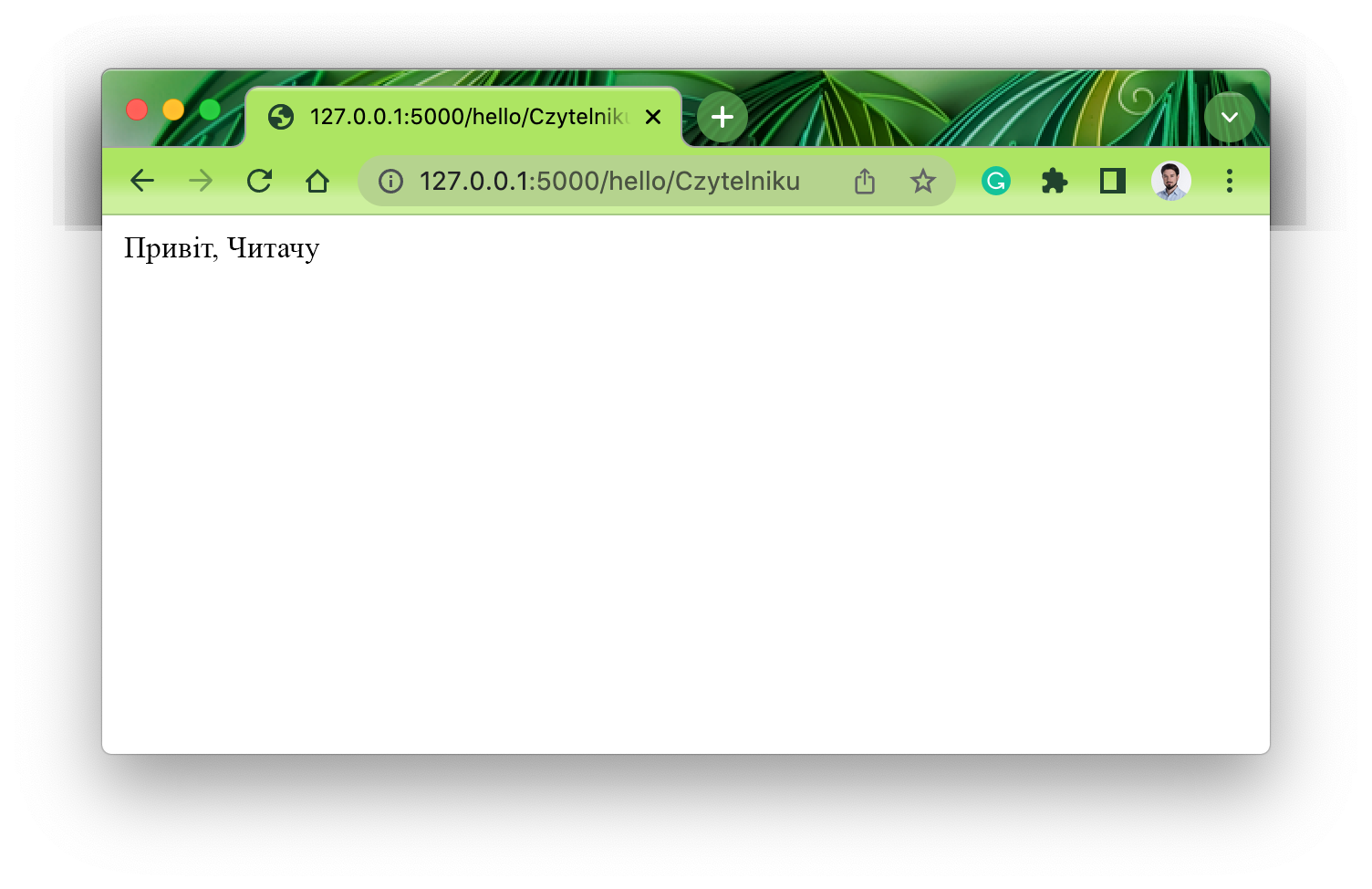
- "/hello/<name>", де"<name>" прийме довільне правильне текстове значення. Наприклад, "/hello/Читачу" відповість "Привіт, Читачу".
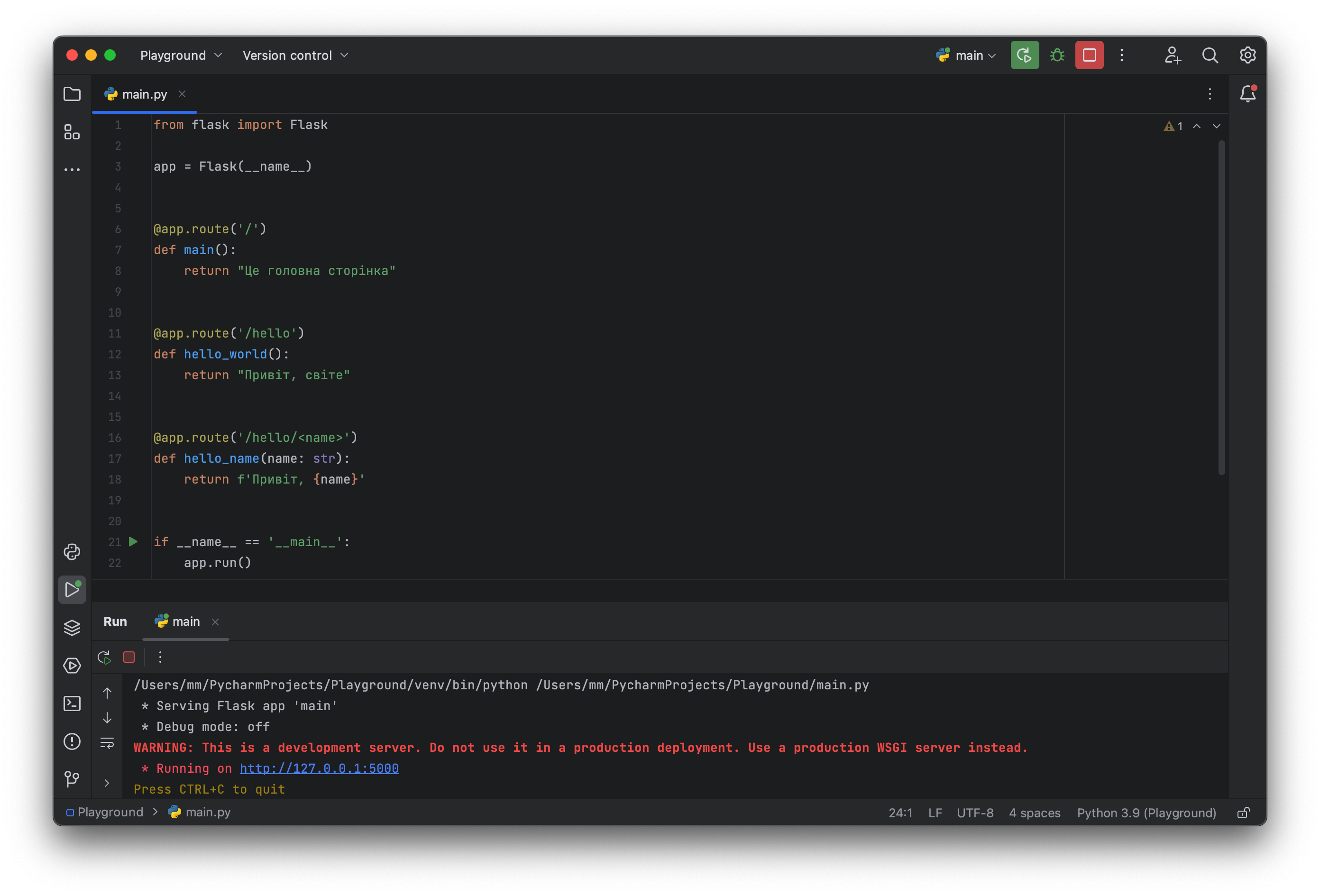
Погляньмо, як наша програма працює на практиці. Ми можемо запустити цей код у PyCharm:
Така програма працюватиме та відповідатиме на запити від будь-кого, хто надішле запит на відповідну адресу та порт. Це вже було б можливо, якби хтось знав IP-адресу нашого комп’ютера [^404_2]. Щоб перевірити, що відповість наша програма, ми можемо використати адресу 127.0.0.1, також відому як localhost. Це спеціальна адреса, яка працює так, що запити, які ми надсилаємо, потрапляють до нашого ж комп’ютера. Таким чином вона дозволяє спілкуватися через мережеву карту з іншими програмами на комп’ютері, на якому ми працюємо (трохи як "листоноша" для спілкування з іншими мешканцями нашого дому).
Оскільки на одній машині може працювати багато програм, які відповідають на мережеві запити, крім адреси, необхідно зазначити номер порту, який ідентифікує програму на цьому комп’ютері. Цей порт можна вказати перед запуском програми. Якщо цього не зробити, буде використане значення за замовчуванням, яке для пакету flask складає 5000. Щоб не задаватися питанням, яку адресу та порт ми повинні використовувати для тестування нашої програми, Flask після запуску надає повну URL-адресу, за якою він відповідає на запити. У моєму випадку це http://127.0.0.1:5000/. Коли ми запускаємо цю адресу в браузері, то повинні побачити текст "Це домашня сторінка". Тоді ми можемо перейти на інші підсторінки, наприклад "/hello" або "/hello/Читачу".
Як бачимо, нам вдалося створити дуже простий сайт.
Завершення
У цьому розділі ми навчилися основам створення вебсайтів. Ми дізналися про такі поняття, як: підсторінка, шлях, IP-адреса чи порт. Попереду ще довга дорога до створення Facebook. Щоб вебсайт виглядав добре, ми повинні використовувати HTML, JavaScript, бази даних... Однак це хороший початок для того, щоб стати розробником таких сервісів. Вже дуже скоро у розділі Що можна робити в Python ми дізнаємося про наступні кроки.
[^404_1]: Для пошуку адреси IP на основі адреси сторінки використовуються системи DNS (абревіатура від Domain Name System).
[^404_2]: Зараз це не так просто, тому що наші комп’ютери приховані за локальними мережами, але інший пристрій, підключений до тієї ж мережі, повинен мати можливість спілкуватися з таким сервісом.