
Tworzenie serwisów internetowych w Pythonie
Cześć! To jest fragment książki Python od podstaw, która ma pomóc w nauce programowania od zera. Znajdziesz ją na Allegro, w Empikach i w księgarniach internetowych.
Dowiedzieliśmy się już jak przy użyciu Pythona można się komunikować z serwisami internetowymi (ang. website). Te serwisy jednak również bardzo często pisane są w języku Python. Są to zwyczajnie programy uruchomione na maszynach z dostępem do internetu. Nie ma tutaj żadnej wielkiej magii, wiedząc, jak się tworzy takie serwisy, jesteśmy w stanie sami stworzyć Facebooka, WP, Twittera czy Onet.
Aby zrozumieć, jak działają serwisy internetowe, wyobraźmy sobie, że karta internetowa w naszym komputerze przypomina urząd pocztowy, który pozwala nam wysyłać wiadomości do innych urzędów pocztowych podłączonych do internetu. Z taką tylko zmianą, że gdy wysyłamy wiadomość, natychmiast oczekujemy odpowiedzi. Wiadomości wysyłamy do konkretnego programu na konkretnym komputerze. Komputer określamy przez adres IP, program zaś przez tzw. numer portu. Ta para przypomina adres i nazwisko adresata.
Teraz wyobraźmy sobie, że chcemy dowiedzieć się, co opublikowali nasi znajomi na Facebooku, a więc na
www.facebook.com. Nie jest to dokładny adres, więc najpierw listonosz sprawdza, pod jakim adresem znajduje się ta strona[^404_1]. Gdy już ustali adres i numer portu, wysyła tam wiadomość. Ta wiadomość trafi do jednego z komputerów należących do Facebooka (komputery dedykowane do odpowiadania na zapytania nazywane są serwerami), który to odpowie wyglądem strony głównej portalu Facebook.Serwis internetowy składa się z podstron. Dla przykładu na portalu www.facebook.com znaleźć można podstrony www.facebook.com/watch/ czy www.facebook.com/marketplace/, z czego /watch/ oraz /marketplace/ określać będziemy jako ścieżki (ang. path). Większość serwisów zawiera wiele podstron. Kiedy tworzymy serwis internetowy, zazwyczaj określamy, jak ma się nasz program zachować, oraz co ma odpowiedzieć, w odpowiedzi na zapytania na konkretne ścieżki. Zarówno zapytanie, jak i odpowiedź, mogą zawierać dodatkowe dane.
Zobaczmy to na przykładzie. Tak przy użyciu pakietu
flask mógłby wyglądać bardzo prosty serwis internetowy:from flask import Flask app = Flask(__name__) @app.route('/') def main(): return "To jest strona główna" @app.route('/hello') def hello_world(): return "Witaj, świecie" @app.route('/hello/<name>') def hello_name(name: str): return f"Witaj, {name}" if __name__ == '__main__': app.run()
Zdefiniowane zostały trzy ścieżki:
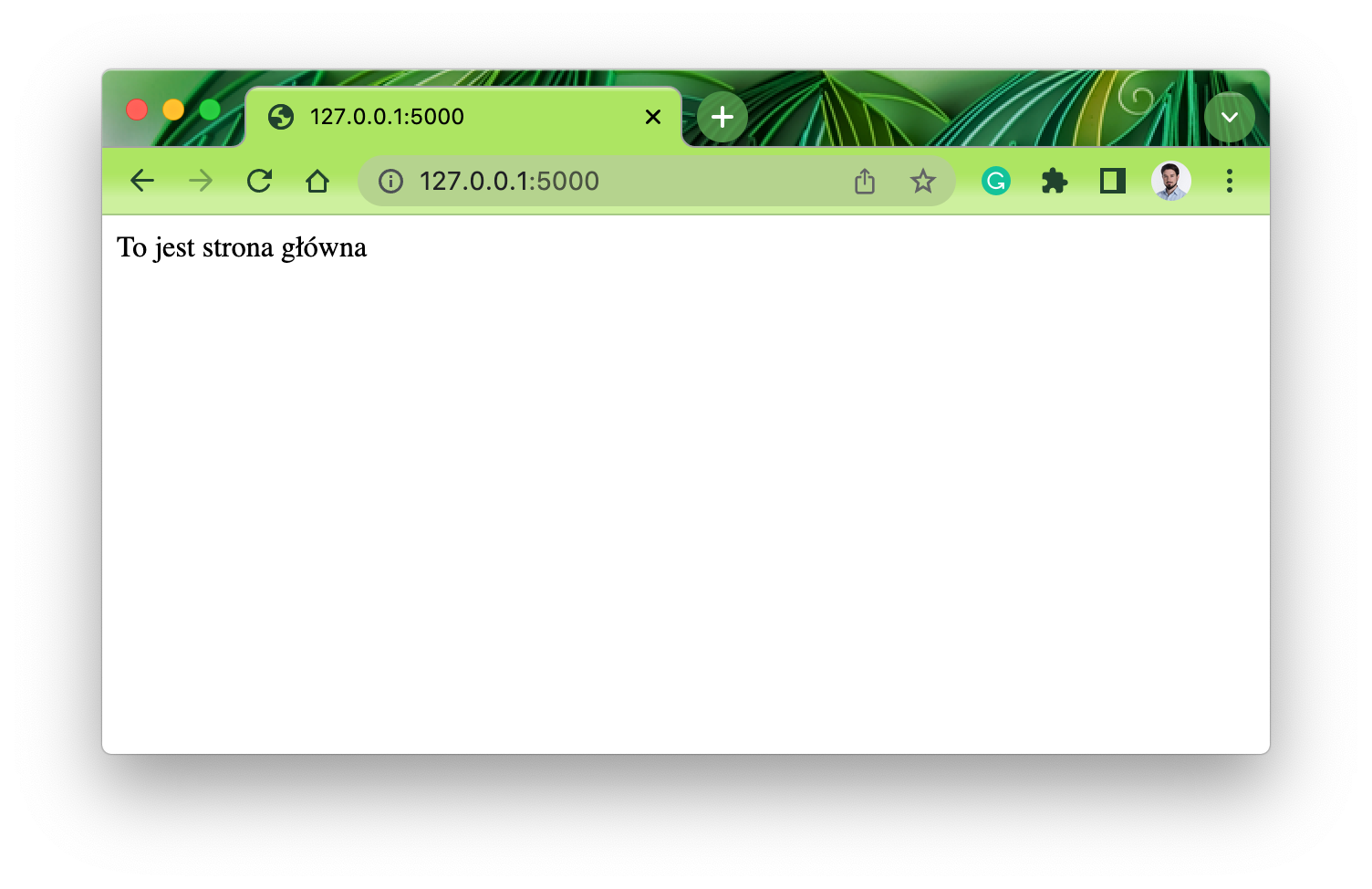
- "/", która zawsze odpowiada tekstem "To jest strona główna".
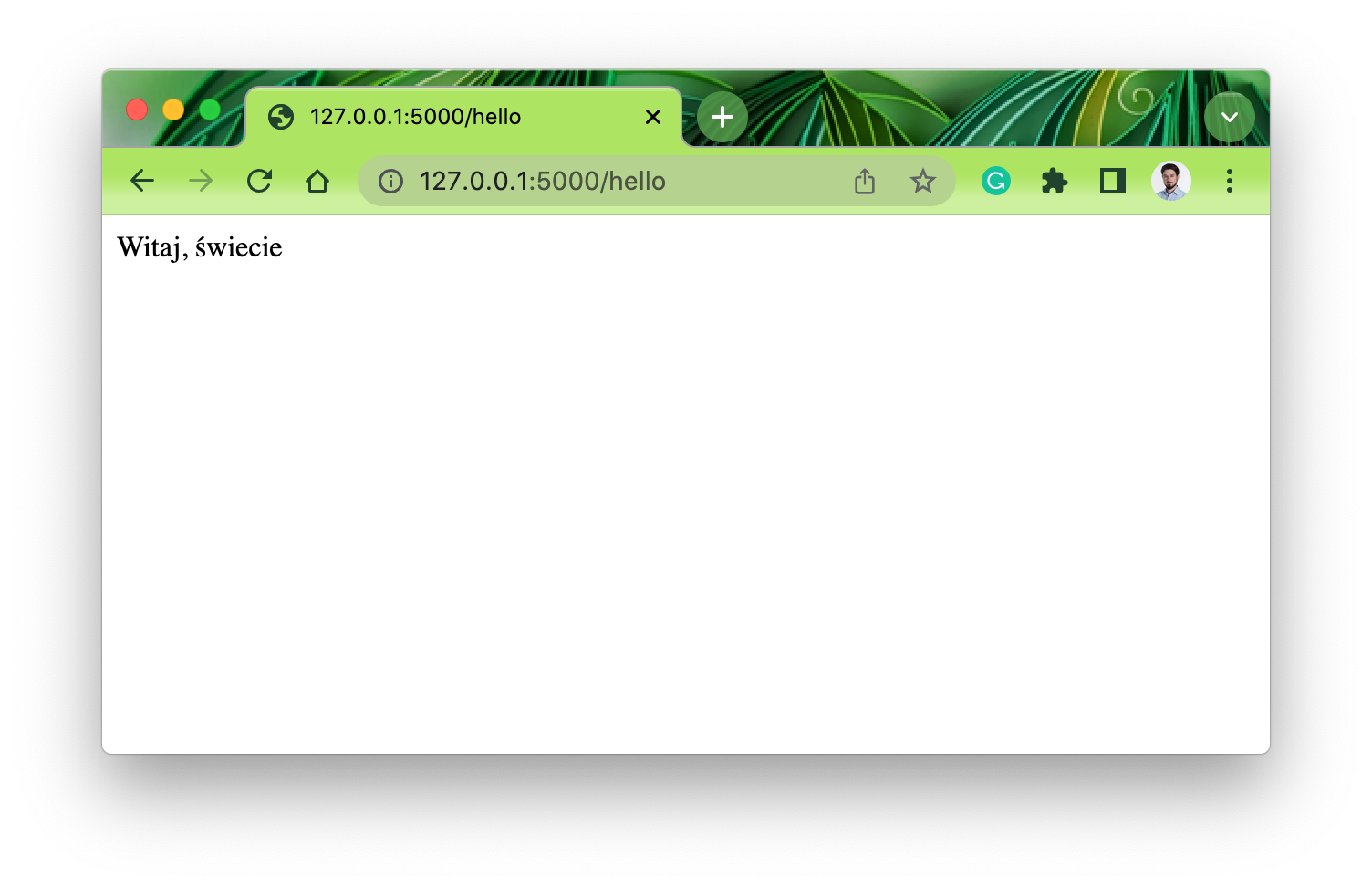
- "/hello", która zawsze odpowiada tekstem "Witaj, świecie".
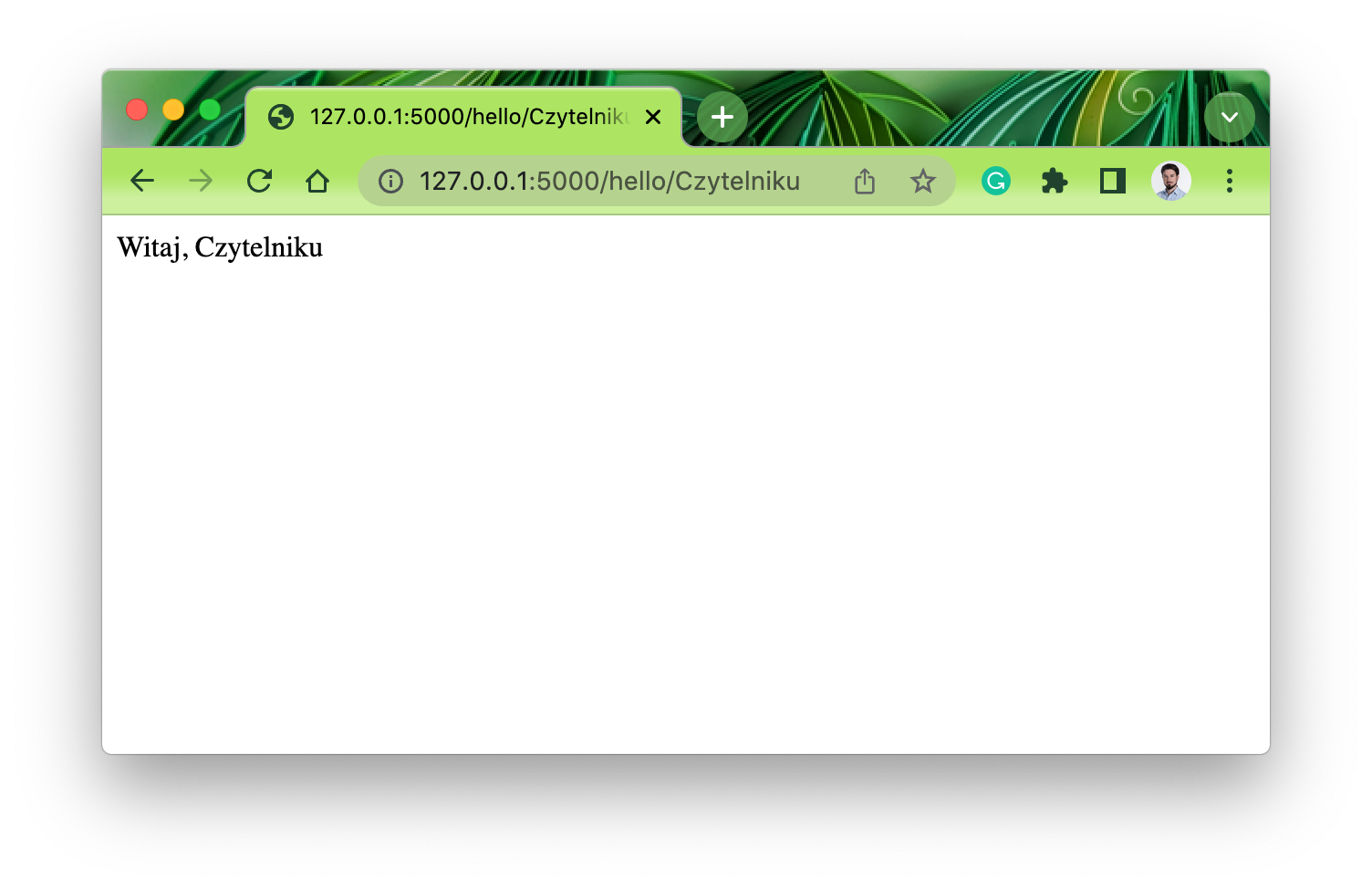
- "/hello/<name>", gdzie "<name>" zaakceptuje dowolną poprawną wartość tekstową. Dla przykładu "/hello/Czytelniku" odpowie "Witaj, Czytelniku".
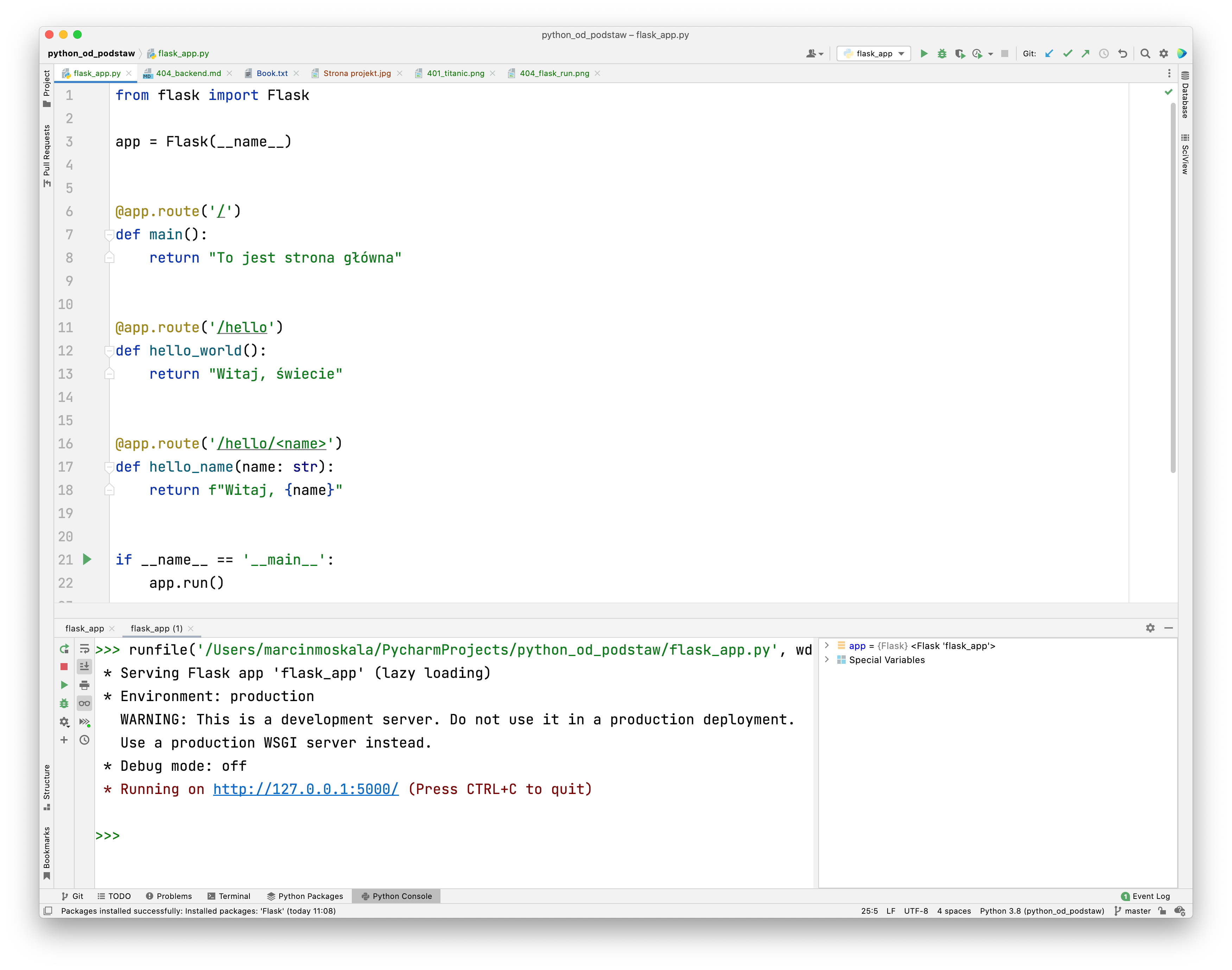
Zobaczmy, jak działa nasz program w praktyce. Ten kod możemy uruchomić w PyCharm:

Taki program będzie działał i odpowiadał na zapytania każdego, kto wyśle zapytanie pod odpowiedni adres i port. Już teraz jest to możliwe, jeśli ktoś znałby adres IP naszego komputera[^404_2]. Aby sprawdzić, co nasz program by odpowiedział, możemy użyć adresu
127.0.0.1, znanego także jako localhost. Jest to specjalny adres, który działa tak, że gdy wysyłamy na niego zapytania, docierają one do nas samych. Pozwala więc na komunikację poprzez kartę sieciową z innymi programami na komputerze, na którym pracujemy (trochę jakbyśmy używali listonosza, by komunikować się innymi mieszkańcami naszego domostwa).Ponieważ na jednej maszynie może działać wiele programów odpowiadających na zapytania sieciowe, poza adresem konieczne jest podanie numeru portu, który to identyfikuje program na danym komputerze. Ten port można określić przed uruchomieniem programu. Gdy tego nie zrobimy, to zostanie użyta wartość domyślna, która dla pakietu
flask wynosi 5000. Aby nie zastanawiać się, jakiego adresu i portu powinniśmy użyć, aby przetestować nasz program, Flask po uruchomieniu podaje pełen adres URL, na którym odpowiada on na zapytania. W moim przypadku jest to http://127.0.0.1:5000/. Gdy uruchomimy ten adres w przeglądarce, to powinniśmy zobaczyć tekst "To jest strona główna". Następnie możemy przejść na inne podstrony, na przykład "/hello" czy "/hello/Czytelniku".


Jak widzimy, udało nam się stworzyć bardzo prosty serwis internetowy.
Zakończenie
W tym rozdziale poznaliśmy podstawy tworzenia serwisów internetowych. Poznaliśmy pojęcia takie jak: podstrona, ścieżka, adres IP czy port. Daleka jeszcze droga do stworzenia Facebooka: aby serwis internetowy wyglądał dobrze, powinniśmy użyć języka HTML, JavaScript, bazy danych... Jest to jednak dobry początek na drodze do zostania programistą takich serwisów. O dalszych krokach dowiemy się już za chwilę, w rozdziale Co można robić w Pythonie?.
[^404_1]: Do odnajdywania adresu IP na podstawie adresu strony służą systemy DNS (skrót od Domain Name System).
[^404_2]: Współcześnie nie jest to takie proste, gdyż nasze komputery są ukryte za sieciami lokalnymi, ale inne urządzenie podłączone do tej samej sieci powinno mieć możliwość rozmawiania z takim serwisem.