
Tablice w JavaScript
Cześć! To jest fragment książki JavaScript od podstaw, która ma pomóc w nauce programowania od zera. Znajdziesz ją na Allegro, w Empikach i w księgarniach internetowych.
Wyobraź sobie, że piszesz aplikację do sporządzania listy zakupów. Na Twojej liście może się znajdować dowolna liczba produktów. Jeśli więc chcesz taką listę przechowywać w zmiennej, to jak to zrobić? Do tej pory nasze zmienne przechowywały pojedyncze wartości, a tu potrzebujemy przechowywać nieokreśloną ich liczbę. W JavaScript używamy do tego tablicy (ang. array), która reprezentuje zbiór (listę, kolekcję) wartości.
Tablica w JavaScript to jeden z najistotniejszych bloków budujących aplikacje. Spójrz tylko na pierwszy lepszy sklep internetowy, a dostrzeżesz tam zbiór produktów (a one mają swoje zbiory rozmiarów i wariantów), zbiór sprzedawców, klientów, metod dostawy, metod płatności... wszędzie zbiory. Teraz spójrz na Facebooka. Wchodzisz i widzisz zbiór wpisów, zbiór znajomych, pod każdym postem zbiór odpowiedzi i polubień. Dowolna publikacja internetowa to zbiór artykułów, zbiór autorów, zbiór komentarzy, zbiór kategorii... chyba rozumiesz. To wszystko będzie w JavaScript reprezentowane jako tablice. Nic dziwnego, że są one takie ważne. Poznajmy więc, jak działają oraz w jaki sposób możemy z nich korzystać.
Tworzenie tablic
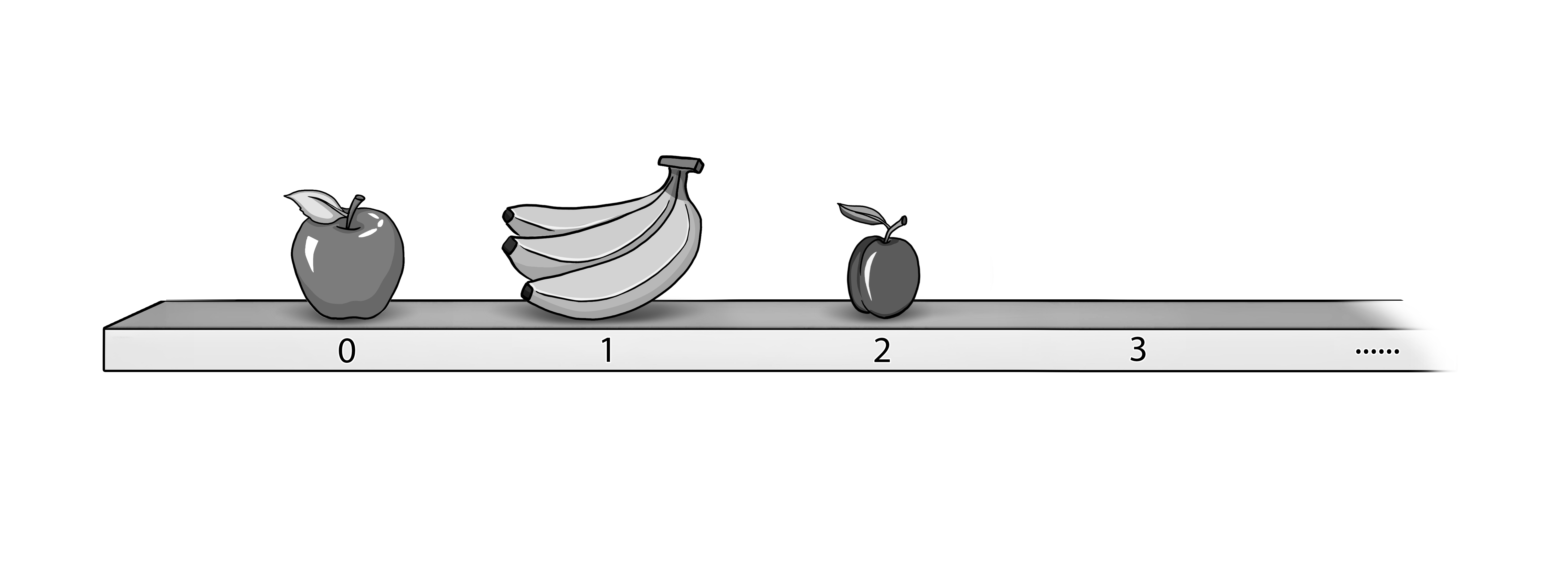
Tablica koncepcyjnie przypomina nieskończenie wielką półkę. Przedmioty możemy umieszczać na niej na kolejnych ponumerowanych miejscach, zaczynając od 0.

W JavaScript tablicę tworzymy za pomocą nawiasów kwadratowych. Gdy zostawimy je puste, to powstanie pusta tablica, czyli bez żadnych elementów.
const array = []; console.log(array); // []
Często od razu chcemy utworzyć tablicę zawierającą określone wartości. Umieszczamy je wewnątrz nawiasów, oddzielając je przecinkami.
const fruits = ["Jabłko", "Banan", "Śliwka"]; console.log(fruits); // ["Jabłko", "Banan", "Śliwka"]

W tablicy, podobnie jak w zmiennych, możemy przechowywać elementy różnego typu.
const array = [1, "A", true, [], {a: "A"}]; console.log(array); // [1, "A", true, [], {a: "A"}]
W praktyce jednak niemal zawsze w jednej tablicy używamy elementów tego samego typu.
Dodawanie i wyciąganie elementów
Możemy zmieniać zawartość tablicy poprzez dodawanie lub wyciąganie elementów. Dodajemy element na koniec tablicy przy użyciu metody
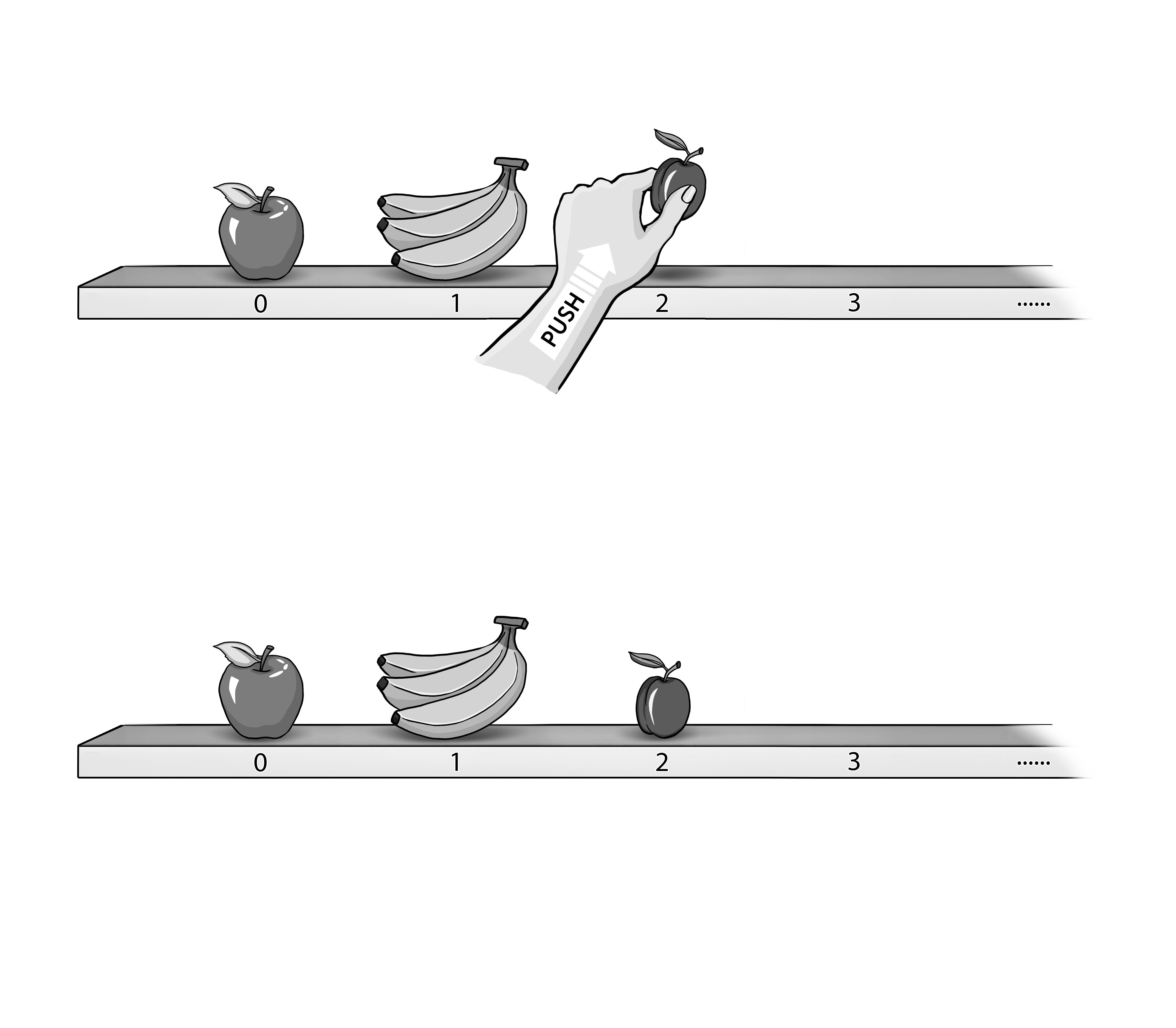
push. Kiedy dodamy nowy element, znajdzie się on na końcu. Tak jak w przypadku naszej metafory półki, kiedy położymy nowy przedmiot, to domyślnie umieszczamy go na pierwszej wolnej pozycji za innymi elementami.const fruits = ["Jabłko"]; fruits.push("Banan"); console.log(fruits); // ["Jabłko", "Banan"] fruits.push("Śliwka"); console.log(fruits); // ["Jabłko", "Banan", "Śliwka"]

push dodaje element do tablicy na ostatniej pozycji.Możemy też wyciągać elementy. Najpowszechniejszy sposób oferuje metoda
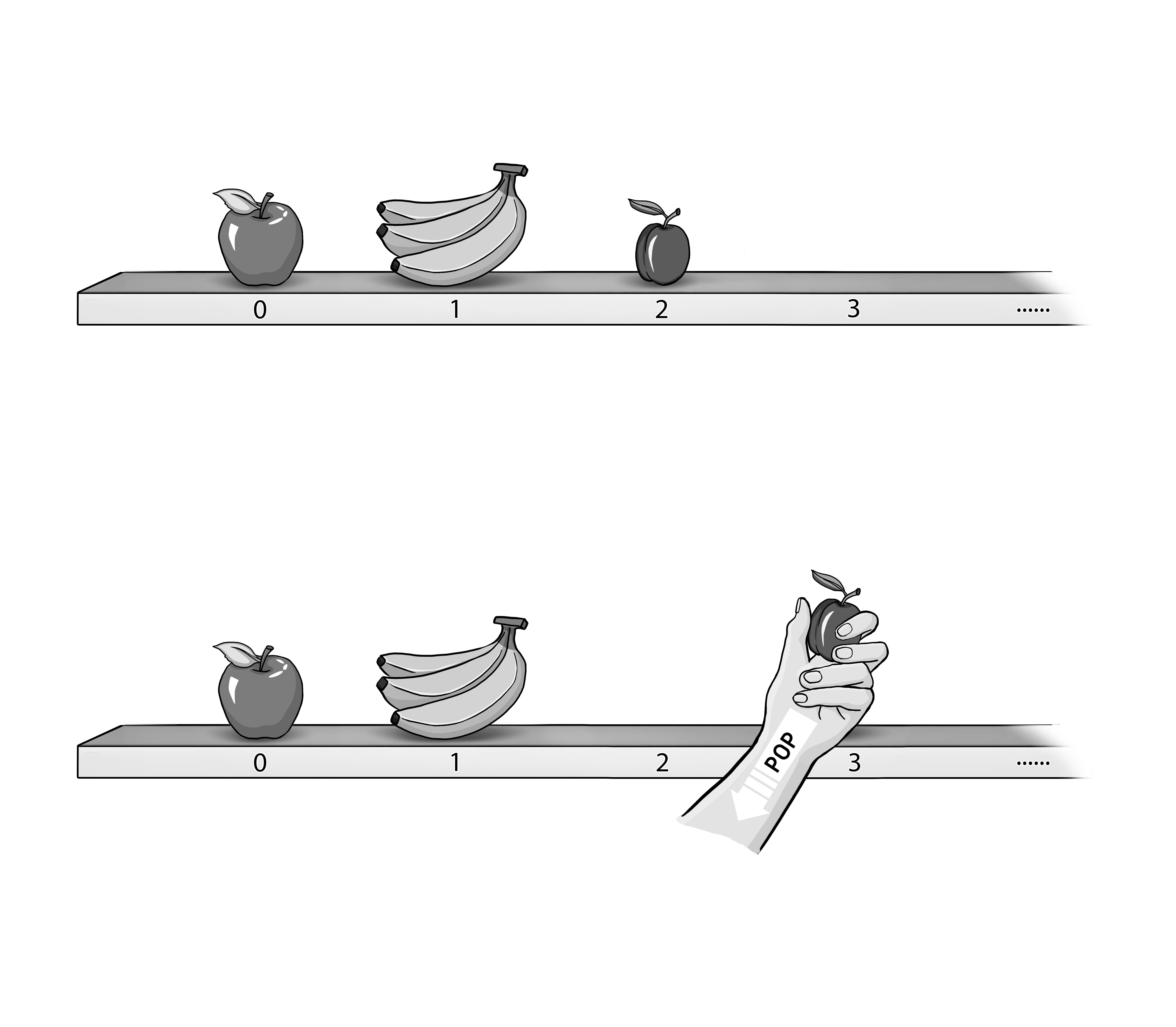
pop, która bierze ostatni element z tablicy. Do złudzenia przypomina ona wyciągnięcie ostatniej rzeczy z półki. Przy wywołaniu tej metody zwraca ona wyciągnięty element, a jednocześnie modyfikuje tablicę tak, że element z niej znika.const fruits = ["Jabłko", "Banan", "Śliwka"]; const ret = fruits.pop(); console.log(ret); // Śliwka console.log(fruits); // ["Jabłko", "Banan"]

pop wyciąga ostatni element z tablicy.Jeśli tablica będzie już pusta, a my spróbujemy wyciągnąć element, dostaniemy dobrze nam już znaną z poprzednich rozdziałów wartość
undefined.const fruits = ["Jabłko", "Banan"]; console.log(fruits.pop()); // Banan console.log(fruits.pop()); // Jabłko console.log(fruits.pop()); // undefined
Ćwiczenie: Tworzenie i modyfikacja tablic
Uzupełnij luki.
const values = [true, __, "AAA"]; console.log(values.pop()); // ____ console.log(values.pop()); // 42 values.push(88); console.log(values); // _______ const pets = ["dog", "cat"]; pets.pop(); pets.push("pig"); console.log(pets); // _______ const pet = pets.pop(); console.log(pets); // _______ console.log(pet); // _______
Odpowiedzi na końcu książki.
Odnoszenie się do elementów tablicy
Wracając do przywołanej już metafory półki, najprostszym sposobem na odniesienie się do elementów, okazuje się użycie numerów, które znajdują się pod nimi. Są to tak zwane indeksy elementów. Indeks dla pierwszego elementu zawsze jest równy zero. Tutaj zachodzi pewna rozbieżność względem tego, jak numeruje się elementy poza światem programowania[^203_1].
Czasami funkcjonuje też określenie pozycji elementów, ale pojęcie to nie jest tak jednoznaczne rozumiane. Niektórzy o elemencie na indeksie 0 mówią, że znajduje się na pierwszej pozycji. By uniknąć niespójności w rozumieniu tego terminu wśród programistów, trzymać się będziemy stwierdzenia, na jakim indeksie jest dany element.
Aby pobrać element o danym indeksie, używamy nawiasów kwadratowych za tablicą (albo zmienną wskazującą na tablicę). Taka operacja nie wpływa na zawartość tablicy, pozwala nam się tylko odnieść do jednego z elementów.
const fruits = ["Jabłko", "Banan", "Śliwka"]; console.log(fruits); // ["Jabłko", "Banan", "Śliwka"] console.log(fruits[1]); // Banan console.log(fruits[0]); // Jabłko console.log(fruits); // ["Jabłko", "Banan", "Śliwka"] const fruit = fruits[2]; console.log(fruit); // Śliwka
Tablice w JavaScript mają wiele więcej metod pozwalających na różne przekształcenia[^203_2]. Zawsze jednak zachowana będzie reguła, że indeksy zaczynają się od 0, po czym numeracja kolejnych elementów odpowiada kolejnym liczbom naturalnym.
Często interesuje nas ilość elementów w tablicy — aby to sprawdzić, powinniśmy odnieść się do właściwości
length. Indeks ostatniego elementu to zawsze liczba elementów minus jeden, a więc length — 1.const empty = []; console.log(empty.length); // 0 const names = ["Jabłko", "Banan"]; console.log(names.length); // 2 console.log(names[names.length - 1]); // Banan const values = [true, "Śliwka", null, [], 42]; console.log(values.length); // 5 console.log(values[values.length - 1]); // 42
Mając tablicę potrafimy sprawdzić, który element znajduje się na konkretnej pozycji, a także przekonać się o ilości elementów na niej umieszczonych. Używając tych narzędzi oraz pętli for, jesteśmy w stanie wykonać operację dla wszystkich elementów tablicy, ale o tym pomówimy w następnym rozdziale.
Ćwiczenie: Wielkość i elementy tablicy
Stwórz tablicę z kolejnymi literami od
"A" do "F". Jaka będzie wielkość tej tablicy? Jaki jest indeks litery E? Następnie stwórz tablicę z kolejnymi numerami od 5 do 12. Jaka będzie wielkość tej tablicy? Jaki element znajduje się na pozycji (indeksie) 3?const letters = ______________________; console.log(letters.length); // ____ console.log(letters[____]); // E const numbers = ______________________; console.log(numbers.length); // ___ console.log(numbers[3]); // ___
Odpowiedzi na końcu książki.
[^203_1]: Dla przykładu: w hotelach zwykle zaczynamy od pokoju numer 1. Nie jest to jednak reguła. Coraz częściej spotykam się z hotelami, które numerują pokoje od 0, zupełnie jak w programowaniu. Także można powiedzieć, że parter jest piętrem zerowym. W przypadku programowania to przesunięcie w numeracji wynika z pierwszych języków programowania. Było wtedy optymalizacją. Zarówno nie marnowaliśmy liczby 0, jak i łatwiej było obliczyć adres w pamięci elementu na podstawie adresu tablicy.
[^203_2]: Szukaj pod hasłem "js array" albo "js array methods".
