
Pierwszy program w JavaScript
Cześć! To jest fragment książki JavaScript od podstaw, która ma pomóc w nauce programowania od zera. Znajdziesz ją na Allegro, w Empikach i w księgarniach internetowych.
Kod to tylko tekst. Aby ożył, potrzebny jest ktoś, kto go zinterpretuje, czyli zrozumie i wykona zawarte w nim instrukcje. Nawet najlepsza książka stanie się bezużyteczna, gdy nie ma czytelnika, którego mogłaby poruszyć lub czegoś nauczyć. Również kod nie ma żadnej wartości, póki nie zyska interpretera. Interpreter to taki program, który czyta kod linijka po linijce i wykonuje jego instrukcje.
Kod jest więc po prostu zestawem instrukcji. Interpreter wykonuje je jedna po drugiej i dzięki temu programy działają i czynią swoją magię. To trochę jak szczegółowe instrukcje, które dostawaliśmy od rodziców, gdy po raz pierwszy mieliśmy sami podgrzać obiad w piekarniku albo zrobić pranie. Instrukcje były kodem, a my byliśmy interpreterem tych instrukcji.

W czasie naszej przygody z programowaniem, przyda nam się interpreter, któremu będziemy przekazywać instrukcje i obserwować jak je zrozumie. Takie trochę konwersacje w obcym języku z... komputerem. Ponieważ za cel postawiliśmy sobie JavaScript, który uważa się za język internetu, jego najbardziej oczywistym interpreterem są przeglądarki internetowe (jak Chrome, Firefox, Edge czy Safari). Przy okazji warto nauczyć się z nimi rozmawiać — aktualnie dużo powstającego oprogramowania to różne strony internetowe. Pomyśl tylko, ile czasu spędzasz korzystając z internetu.
Przeglądarka
JavaScript został stworzony by strony internetowe nabrały życia. Technologie, które funkcjonowały wcześniej, umożliwiały zaledwie umieszczanie tekstów, tabel czy obrazków i określanie wyglądu strony. Poza przechodzeniem między stronami niewiele mogliśmy zmieniać. Przykładowo nie wchodziły wtedy w grę popularne dzisiaj piękne animacje, liczniki liter w tekście czy wyświetlana wraz ze zmianą pola informacja o poprawności wpisanej wartości. Dzięki JavaScript strona może się zmieniać, a różne procesy mogą działać w tle.
O jakie procesy chodzi? Wyobraź sobie, że tworzysz komunikator internetowy, taki jak Facebook Messenger. Kiedy jesteś na stronie rozmowy i ktoś wyśle wiadomość, powinna się ona wyświetlić również u Ciebie. Wszystkie wiadomości są przechowywane w jednym miejscu (zapewne w serwerowniach Facebooka), a więc Twoja przeglądarka powinna kontaktować się z tym miejscem raz na jakiś czas i dopytywać o nowe wiadomości. Jest to właśnie przykładowy proces mający miejsce, kiedy pozornie strona nic nie robi. Takie właśnie procesy wymagają JavaScript.
Najprostszym sposobem na sprawdzenie jak działa napisany przez nas kod JavaScript, wydaje się uruchomienie w przeglądarce strony internetowej ze stworzonym przez nas kodem. Przećwiczmy to teraz – stwórzmy taką stronę.
Zanim jednak zaczniemy, potrzebujemy dwóch rzeczy:
- Do pracy z kodem, będziemy potrzebowali narzędzia, które pozwoli tworzyć pliki w trybie tekstowym. Microsoft Word nie zadziała, gdyż dodawane do niego elementy mówiące o stylach czy wielkości czcionek, nie będą zrozumiałe dla interpretera. Potrzebny nam program, który pozwala na umieszczenie w pliku czystego tekstu. Na Windowsie możesz to zrobić przy użyciu notatnika lub można wykorzystać programistyczne edytory tekstu, takie jak: Atom, Sublime Text 3 czy Komodo Edit. Często polecanym, darmowym narzędziem jest Visual Studio Code. W korporacjach często wykorzystuje się IDEA IntelliJ.
- Strony internetowe wymagają języka HTML. Opisuje on jakie są elementy strony oraz jak są ułożone. Zdecydowałem się pominąć tłumaczenie HTML-a w tej książce, aby skoncentrować się na JavaScript. Dlatego, gdy będzie potrzebny, poprowadzę Cię jak napisać to, czego nam potrzeba.

Przy użyciu jednego z wymienionych narzędzi, utwórz plik tekstowy o nazwie
index.html z poniższą zawartością (jest to kod HTML).<!DOCTYPE html> <html> <body> <script> // Twój kod JavaScript </script> </body> </html>
Tam gdzie umieściłem
// Twój kod JavaScript będziemy wpisywać nasz kod JavaScript. Aktualny tekst zostanie zignorowany, gdyż jest to komentarz (dzięki temu, że zaczyna się od //). Komentarze są opisane w dalszej części tego rozdziału.Jeśli otworzysz ten plik przy użyciu przeglądarki internetowej, to zobaczysz zupełnie pustą stronę. Aby przetestować czy działa, możesz umieścić jako kod JavaScript
alert("To jest alert!"), powodujący wyświetlenie się komunikatu z treścią "To jest alert!". Po zmianie Twój kod powinien wyglądać tak:<!DOCTYPE html> <html> <body> <script> alert("To jest alert!"); </script> </body> </html>
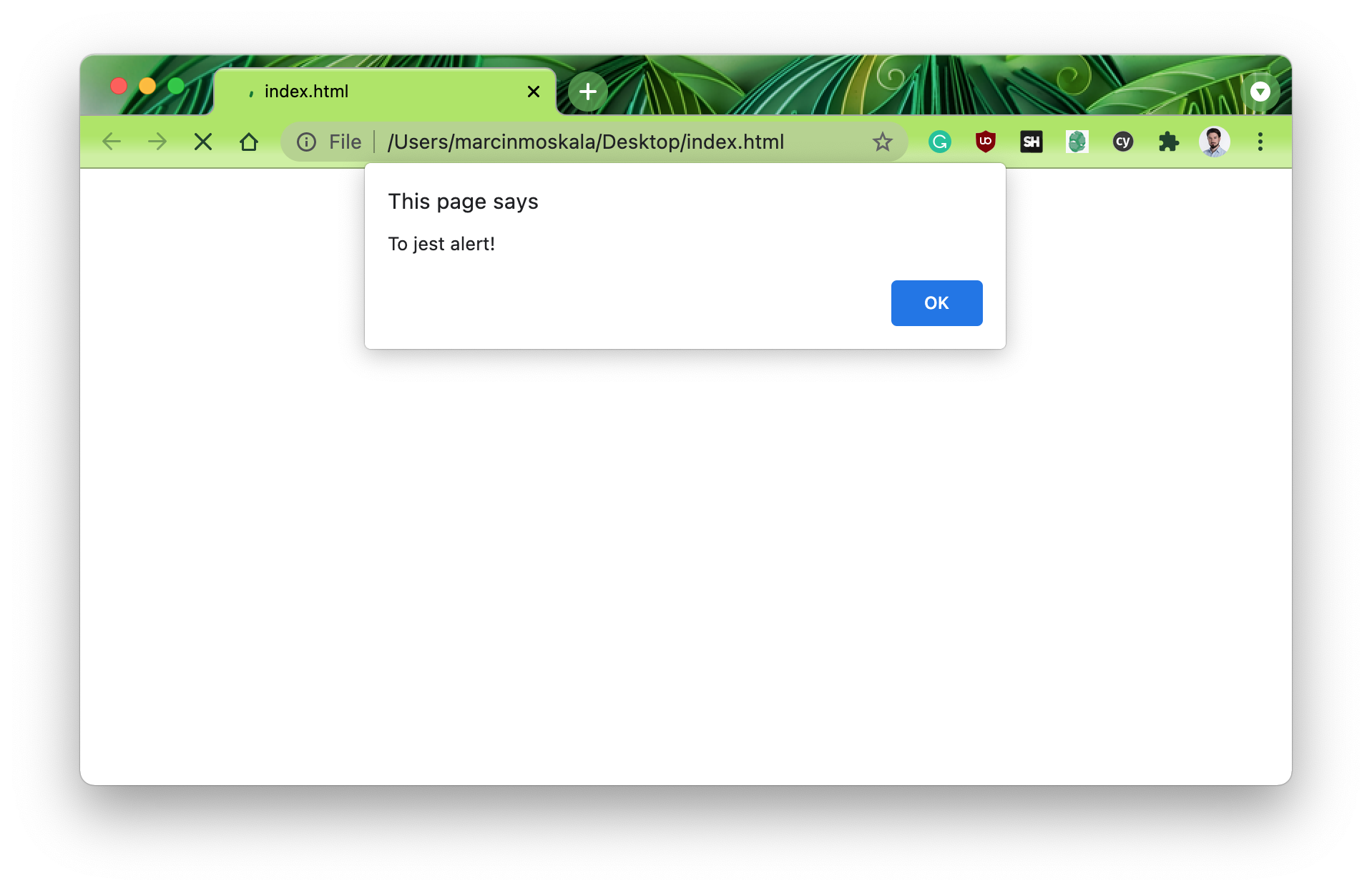
Następnie uruchom stronę przy pomocy przeglądarki internetowej. Jeśli podwójne kliknięcie nie działa, najprostszym sposobem jest przeciągnięcie tego pliku na ikonę przeglądarki. W efekcie powinna pojawić się pusta strona, a na niej wyświetlony komunikat.

Taki komunikat nazywany jest oknem dialogowym lub wyskakującym oknem (ponieważ jest osobnym oknem, które pozwala na dialog z użytkownikiem). Tekst tego typu jest angażujący dla użytkownika, ponieważ wymaga każdorazowej akceptacji. Dlatego powinien być wyświetlany możliwie rzadko. Subtelniejszą formą komunikatu jest tzw. wypisanie do konsoli.
Zadanie: Przygotuj i przetestuj edytor kodu
- Pobierz i zainstaluj jedno z wymienionych środowisk programistycznych, na przykład Visual Studio Code.
- Utwórz projekt, a w nim plik o nazwie "index.html".
- Do utworzonego pliku przekopiuj przedstawiony wcześniej kod HTML, wyświetlający okno dialogowe.
- Uruchom ten plik przy użyciu Chrome (może być łatwiej to zrobić, odnajdując go w przeglądarce plików).
- Zmień tekst komunikatu (z "To jest tekst" na dowolny inny), zapisz plik (Ctrl+S lub command+S), po czym odśwież stronę (Ctrl+R lub command+R w przeglądarce).
Używanie konsoli
Konsola to miejsce, gdzie standardowo wyświetlane są informacje na temat tego, co dzieje się na stronie, a o czym programista powinien wiedzieć. Przypomina dziennik, z którego nigdy nic nie usuwamy i zawsze dopisujemy coś ważnego na sam koniec.
Większość użytkowników stron nie zdaje sobie sprawy z jej istnienia. Aby wypisać[^101_1] tekst w konsoli, używamy funkcji
console.log. Zostanie on dodany na ostatniej pozycji, za poprzednio wypisanymi wartościami.<!DOCTYPE html> <html> <body> <script> console.log("To jest tekst"); </script> </body> </html>
W różnych przeglądarkach internetowych różnie wygląda otwarcie konsoli. Skupimy się na Chrome, ponieważ:
- zgodnie ze statystykami, zdominowała rynek i w maju 2020 roku jest używana przez ponad 70% Polaków,
- daje inne, przydatne dla programistów narzędzia,
- ma wiele przydatnych wtyczek (pluginów),
- jest bardzo popularna wśród programistów JavaScript.
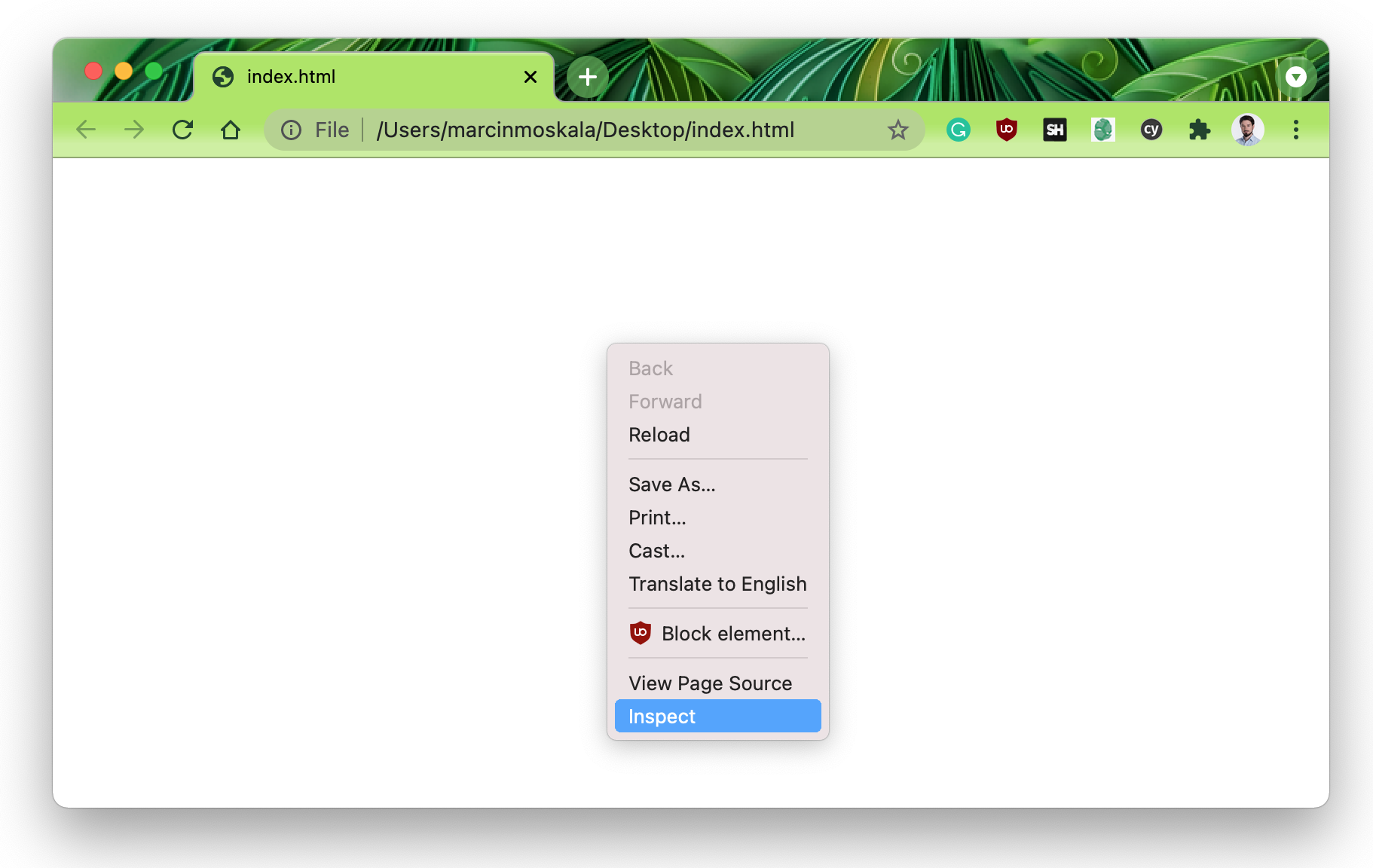
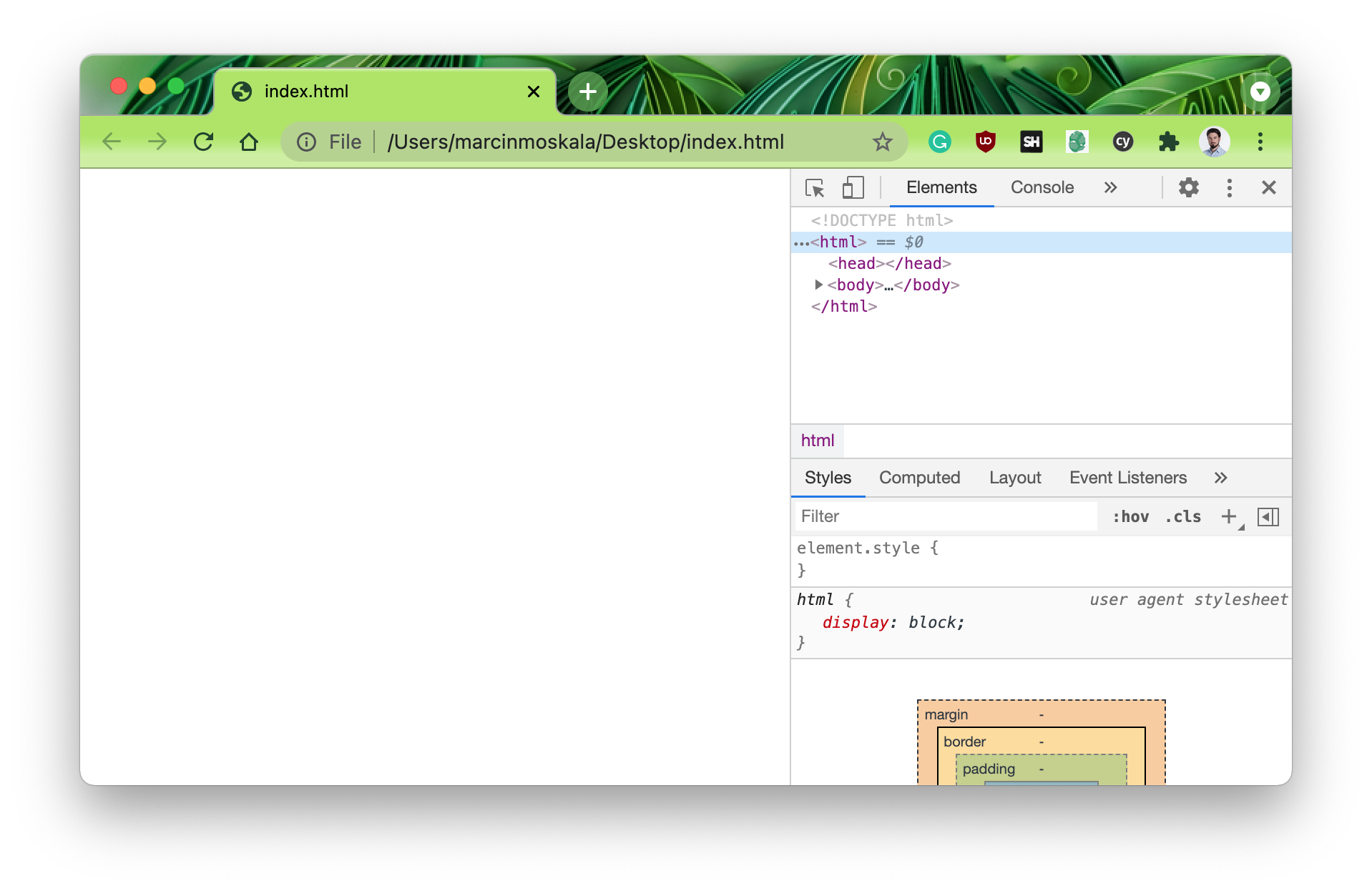
By uruchomić konsolę na Chrome użyj prawego przycisku myszy w dowolnym miejscu na stronie, po czym wybierz "Zbadaj" (jeśli zdecydujesz się na inną przeglądarkę, z łatwością znajdziesz w internecie instrukcje, jak otworzyć w niej konsolę).


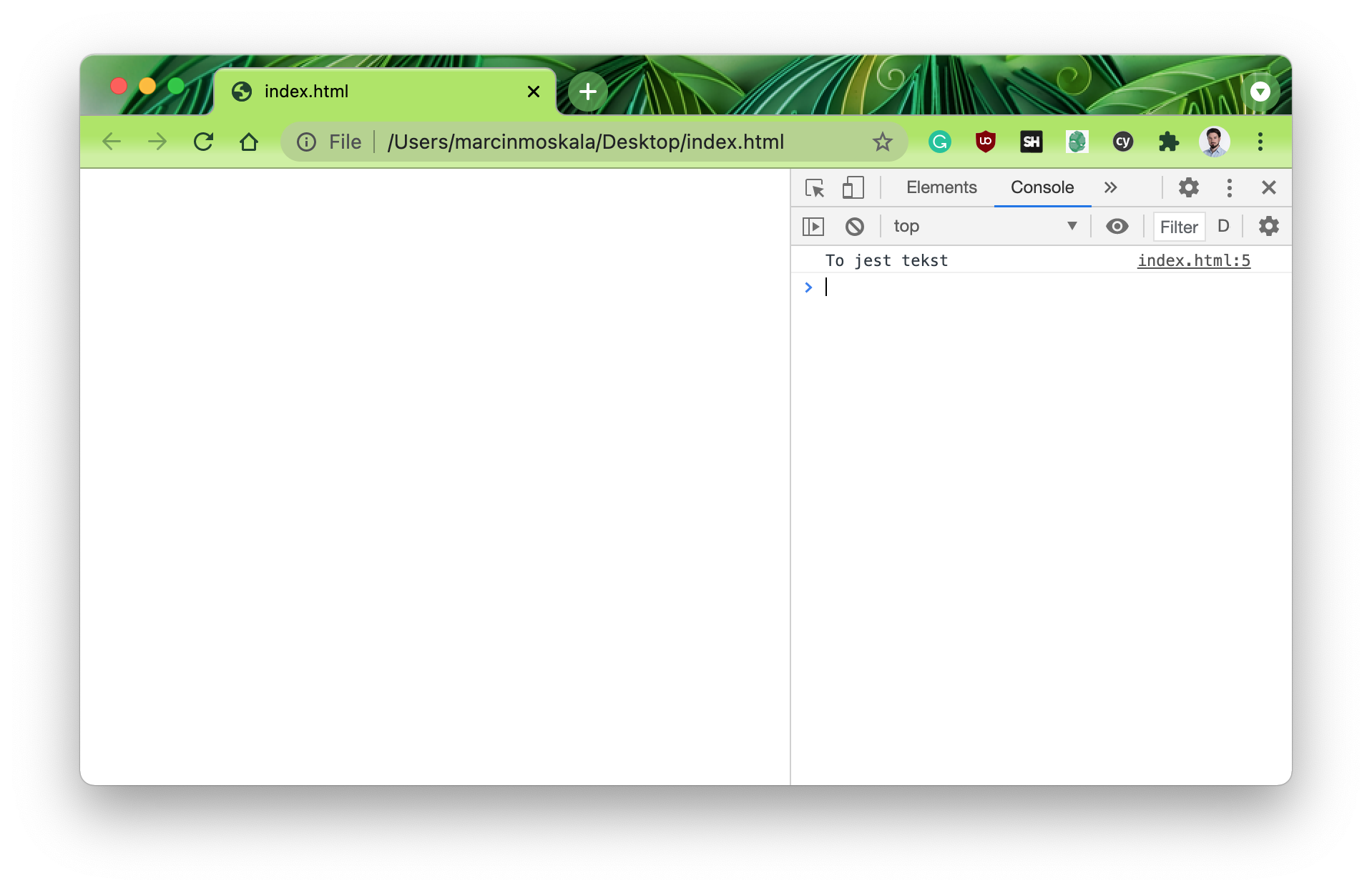
Aby odnaleźć konsolę musimy wybrać zakładkę "Console". Tam powinniśmy w końcu zobaczyć tekst, który wypisaliśmy do konsoli.

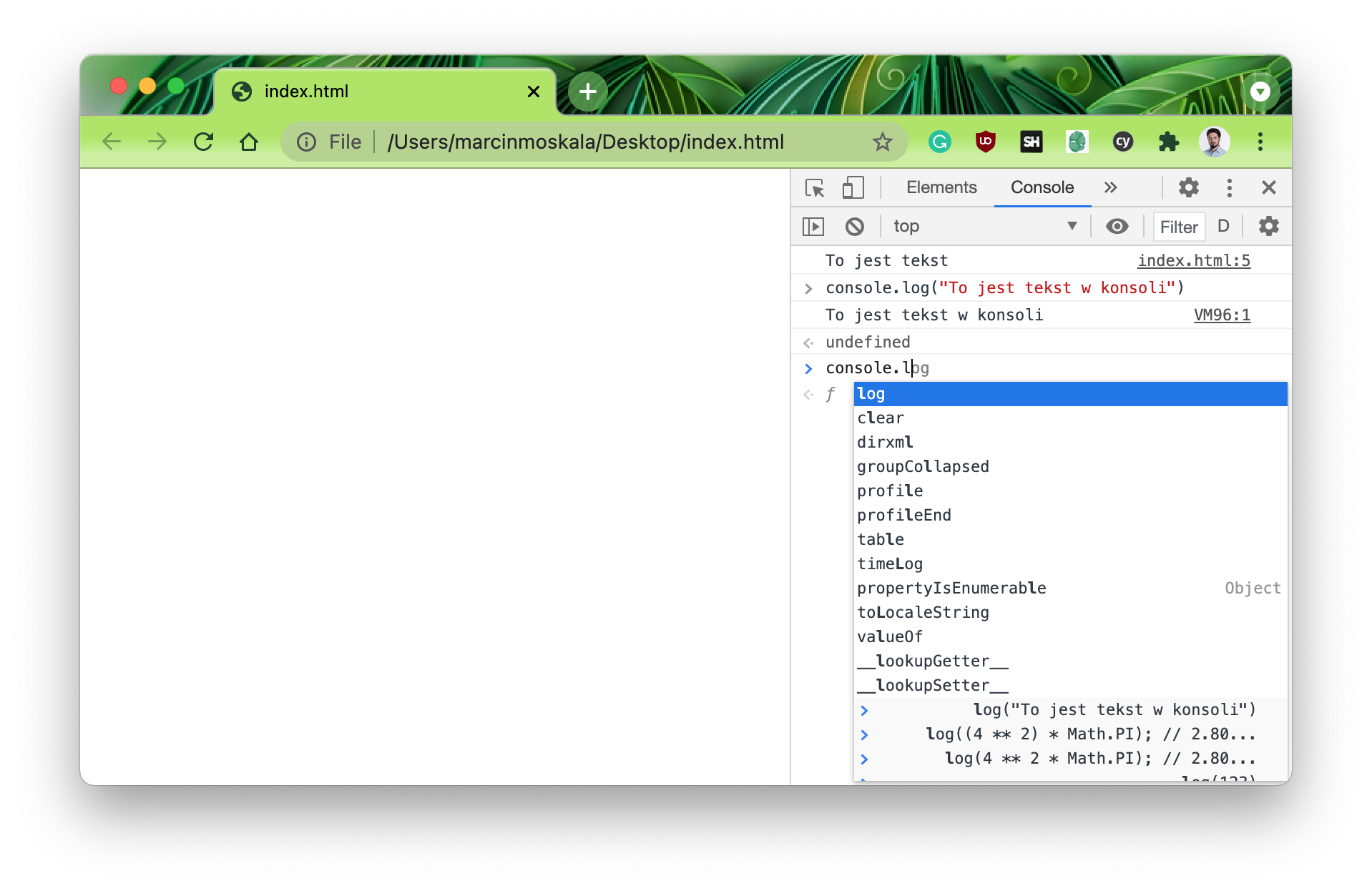
Co istotne, konsola może być również wykorzystywana do bezpośredniego sprawdzania, jak zadziała kod JavaScript. Jak wejdziemy do konsoli, powinniśmy mieć możliwość pisania kodu. Gdy zaś wciśniemy Enter, napisany kod zostanie natychmiast uruchomiony, a jego wynik wyświetli się poniżej.

Może Cię zastanawiać dlaczego w powyższym kodzie zostało wypisane dodatkowe
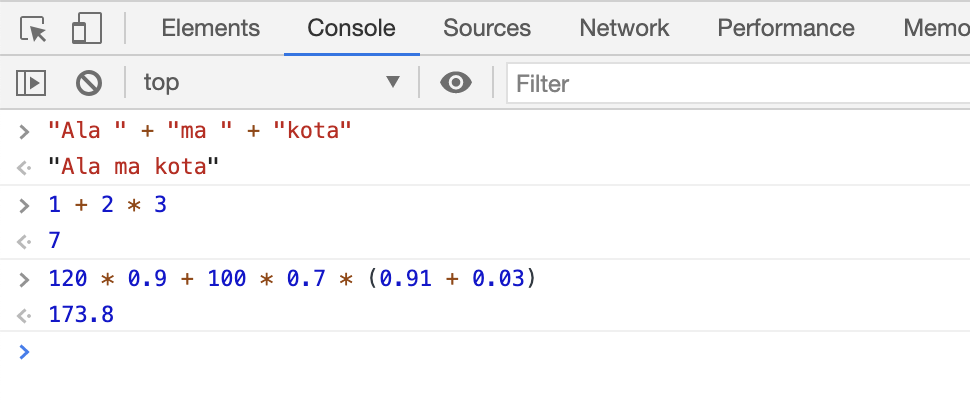
undefined. Jest to dodatkowa funkcjonalność konsoli — automatycznie wypisuje wartość ostatnio wprowadzonej instrukcji. Możesz o tym myśleć tak, jakby ostatnia linia kodu była wypisywana do konsoli na samym końcu. Ta właściwość bardzo ułatwia testowanie prostych operacji. Gdy już poznasz wartości i operacje z następnego rozdziału, odkryjesz, że konsola może służyć jako podręczny kalkulator.
To przydatne narzędzie do sprawdzania, jak krótki fragment kodu zadziała. Konsola ma jednak pewne ograniczenie. Wiele z tego, co zostało już raz zdefiniowane, nie może być zdefiniowane ponownie, gdyż wyskoczy nam błąd. Rozwiązaniem tego problemu jest odświeżanie strony i zaczęcie od początku.

Zadanie: Uruchom i przetestuj konsolę
- Uruchom konsolę w swojej przeglądarce.
- Uruchom kod
console.log("Witaj")i zaobserwuj, co się stanie. - Uruchom kod
10 + 20 * 30i zaobserwuj, co się stanie.
Edytory Online
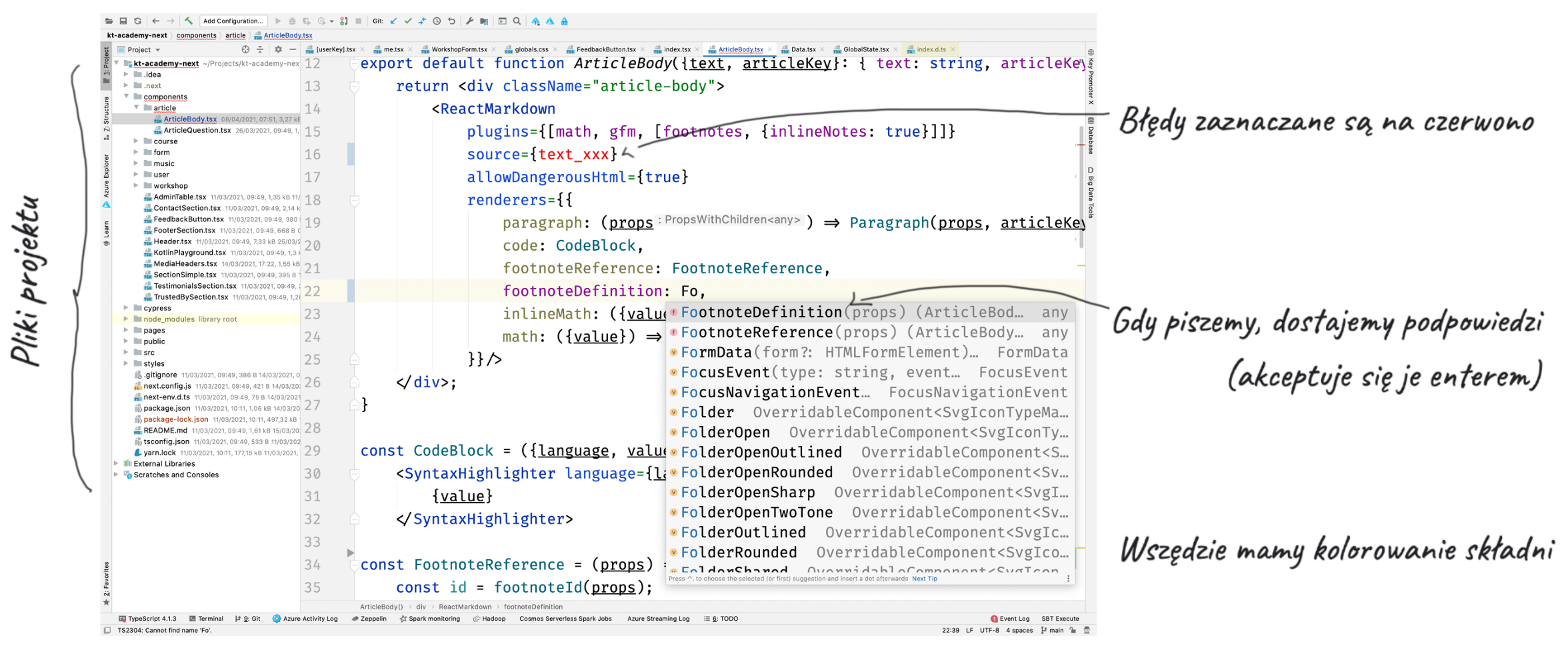
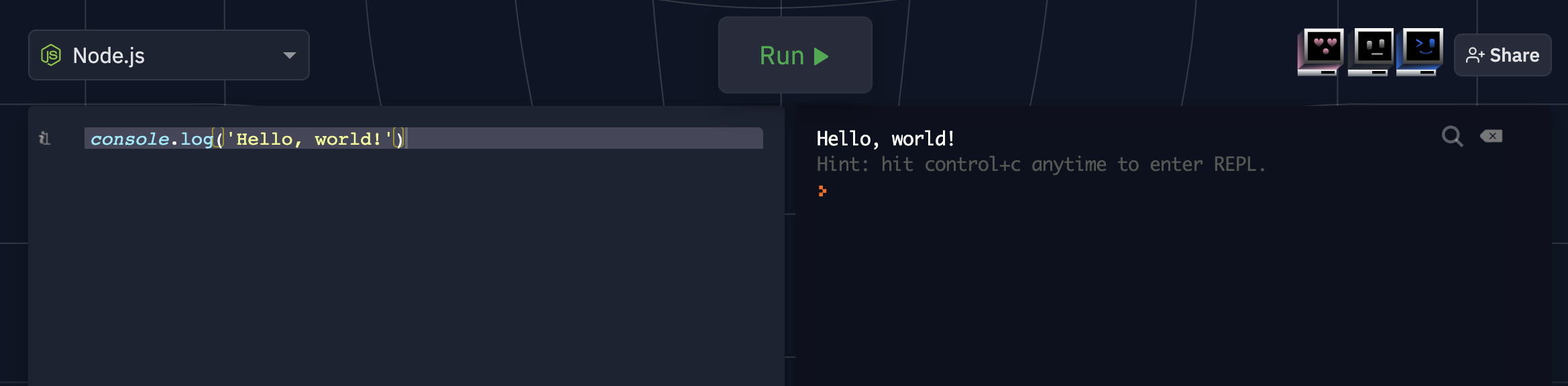
Edytory kodu możemy znaleźć także w wersji internetowej. Zwykle dostarczają pewnych podpowiedzi, sugestii, wyświetlają błędy i koloryzują składnię. Ich przewagą jest łatwość uruchomienia kodu oraz udostępniania go innym. Zazwyczaj po jednej stronie widzimy edytor kodu, a po drugiej wynik jego działania.
Gdy zadajemy innym pytanie dotyczące naszego kodu, dobrą praktyką jest umieszczenie go w jednym z edytorów online i przesłanie publicznego linku. Dzięki temu, osoby chcące pomóc, zobaczą Twój kod w całości, z eleganckim kolorowaniem składni. Będą mogły także łatwiej sprawdzić, czy ich rozwiązanie zadziała i odpowiedzieć Ci nowym linkiem.
Dostępne są edytory dla wielu różnych języków. Są dwa typy edytorów JavaScript: te wspierające także edycję plików HTML zazwyczaj wyświetlają powstałą stronę, te bez takiej funkcjonalności zazwyczaj pokazują, co zostało wypisane do konsoli. Dwa aktualnie popularne narzędzia to CodePen oraz CodeSandbox.

Komentarze
W JavaScript wszystko, co pojawi się po znaku
// jest ignorowane, aż do końca linii. Są to tak zwane komentarze. Są przydatne do opisywania kodu.// To jest komentarz, // tekst dla osoby czytającej kod, // zostanie zignorowany przez interpreter
W JavaScript jest jeszcze jeden typ komentarzy — blokowe. Te zaczynają się od
/*, a kończą na */. Wszystko, co znajdzie w środku, zostanie w zupełności zignorowane przez interpreter./* To jest komentarz, tekst dla osoby czytającej kod, zostanie zignorowany przez interpreter */
Będę używał komentarzy, by opisać dany fragment kodu. Także będę je umieszczał za
console.log, by poinformować Cię, co pojawi się w konsoli w wyniku jego działania. Nie zabraknie pewnych wyjątków od tej reguły. Gdy na przykład pojedynczy console.log zostanie użyty wielokrotnie do wyświetlenia różnych tekstów, to zamiast za nim, komentarz informujący o tym, co zostało wypisane umieszczę na końcu.console.log("Witaj, świecie"); // Witaj, świecie // Jak widać, gdy używam console.log, umieszczam // komentarz informujący, co zostało wypisane.
Instrukcje, średniki i białe znaki
Tak jak na wspomnianej wcześniej liście od rodziców było wiele instrukcji, tak i w naszym kodzie możemy umieścić więcej niż jedną instrukcję. Instrukcja to nierozdzielne polecenie dla interpretera — najczęściej wywołanie funkcji, deklaracja, przypisanie lub zwrócenie wartości. Pełna definicja jest bardziej skomplikowana, ale w tej książce poznasz instrukcje po tym, że są po nich umieszczone średniki. Zwyczajowo kolejne instrukcje umieszczamy w kolejnych liniach.
console.log("Tekst 1"); // Tekst 1 console.log("Tekst 2"); // Tekst 2
Nie musi jednak tak być. Instrukcje oddzielamy średnikami, a więc możemy je także umieścić w jednej linii.
console.log("Tekst 1");console.log("Tekst 2"); // Tekst 1 // Tekst 2
Zarówno entery, jak i spacje są tzw. białymi znakami, czyli znakami, które nie mają wpływu na wynik działania kodu. Kod będzie działał, nawet gdyby pojawiły się w nadmiarze, w różnych miejscach. Pod warunkiem, że poprzez ich wstawienie nie rozdzielamy żadnego elementu kodu (jak
console czy log).console . log("Tekst 1"); // Tekst 1 console. log( "Tekst 2" ) ; // Tekst 2
Mimo iż wprowadzanie dodatkowych białych znaków jest możliwe, powinno być używane tylko w przypadkach uzasadnionych. W programowaniu korzysta się z bardzo konkretnego formatowania, a więc wstawia się spacje i znaki nowej linii w konkretnych miejscach. Zaobserwujesz je w różnych przykładach z tej książki. Z pewnymi wyjątkami — czasem będę dodawał enter nie dlatego, że tak należy, ale z powodu ograniczonej szerokości pola przeznaczonego na kod w książce.
Istnieją jednak sytuacje, kiedy entery mają znaczenie. JavaScript wprowadził funkcjonalność, która umożliwia pominięcie średników na końcu wyrażeń. Jeśli kod jest dobrze sformatowany (entery są tam, gdzie należy), to JavaScript "domyśla" się, gdzie powinny być średniki i sam je wstawia. Tak więc w niemal wszystkich przykładach w tej książce, średniki na końcu wyrażenia mogłyby zostać pominięte. Jednak warunkiem, aby tak się stało, jest sytuacja, w której po zakończeniu wyrażenia zostanie postawiony znak nowej linii. Jeśli tak się nie stanie, nasz kod po prostu nie zadziała.
console.log("Tekst 1") // Tekst 1 console.log("Tekst 2") // Tekst 2 console.log("Tekst 1")console.log("Tekst 2") // BŁĄD!
W książce postanowiłem stawiać średniki na końcu wyrażeń, by pomóc Ci wyrabiać intuicję co jest wyrażeniem i gdzie powinny się one znajdować.
To jak? Wygląda na to, że jesteśmy gotowi, by przejść do konkretów. Pomówmy zatem o wartościach.
[^101_1]: Alternatywnie ta operacja nazywana jest drukowaniem do konsoli, zapisywaniem, wyświetlaniem albo nawet można się spotkać ze spolszczeniem "konsollogowanie". Dla ujednolicenia będę się trzymał popularnego "wypisywania" do konsoli.
