
Co można robić w JavaScript?
Cześć! To jest fragment książki JavaScript od podstaw, która ma pomóc w nauce programowania od zera. Znajdziesz ją na Allegro, w Empikach i w księgarniach internetowych.
JavaScript uznaje się współcześnie za jeden z najbardziej uniwersalnych języków programowania. Wykorzystuje się go na wiele sposobów — od pisania stron internetowych, po tworzenie oprogramowania dla robotów. Może się więc przydać w pracy, w biznesie, ale także jako ciekawe hobby. Bo czy nie jest interesującym samodzielne zaprojektowanie smart-house, stworzenie robota lub napisanie własnej gry? Takie hobby stanowi nie tylko świetną zabawę, ale przy okazji pozwoli nam nauczyć się przydatnych umiejętności. Czujesz przypływ ekscytacji? Zobaczmy więc, co może nam zaoferować JavaScript.
Tworzenie stron internetowych
JavaScript razem z HTML i CSS są podstawą do tworzenia stron internetowych. Przy ich pomocy jesteśmy w stanie napisać stronę firmową lub prywatną, bloga, czy portal dla grupy zainteresowań. Możemy ją potem umieścić w internecie za darmo, na przykład dzięki Github pages.
Wszelkie strony, których treści modyfikujemy sami, pisze się wyłącznie przy użyciu HTML, CSS i JavaScript. Większy problem pojawia się, gdy chcemy, aby nasza strona zmieniała się w odpowiedzi na działania użytkowników — na przykład stwarzała możliwość komentowania zamieszczonych tam treści. Istnieją sposoby, aby obejść ten problem[^401_1], ale standardowo używa się wówczas tzw. części serwerowej, czyli kodu działającego na jednej maszynie, który koordynuje to, co wyświetla się u wszystkich użytkowników. Ten kod można napisać w wielu językach, np. Java, Python, C#, PHP, czy nawet samym JavaScript (przejdę do tego później). Ponieważ jest to jednak kolejna rzecz do nauczenia się, wielu twórców decyduje się na korzystanie z gotowych szablonów dla forów, sklepów czy blogów, które modyfikuje się wedle swoich potrzeb. Takie "gotowce" często napisane są w PHP.
Wielu młodych programistów stworzyło świetne strony i portale internetowe. Od dłuższego czasu nie brakuje zatrudnienia przy tego typu projektach, chociażby dlatego, że niemal każdy biznes potrzebuje strony internetowej, na której umieści informacje o swojej działalności czy umożliwi sprzedaż produktów i usług. Co więcej, tworzenie strony internetowej dostarcza ogrom satysfakcji — można się nią pochwalić przed znajomymi, a każda zrobiona strona przybliża nas do znalezienia pracy jako programista JavaScript.
Jak zacząć? Polecam zacząć od ukończenia kursu dotyczącego HTML i CSS, po czym stworzyć przynajmniej jedną rozbudowaną stronę przy ich użyciu. Następnie, wykorzystując JavaScript, możemy dodawać coraz więcej funkcjonalności. Jeśli chcesz wykonać stronę dla firmy, sklepu, bloga lub forum, polecam zacząć od jednego z gotowych szablonów, a następnie przerobić go na własne potrzeby. Do pisania bardziej złożonych stron stosuje się frameworki takie jak React[^401_2], Vue czy Angular. Jeśli więc myślisz poważnie o swoim rozwoju w kierunku tworzenia stron internetowych, to naturalnym krokiem będzie nauka i wykorzystywanie jednego z nich.
W rozdziale tym mówię o bibliotekach, frameworkach i silnikach. Są to pojęcia pozornie podobne, choć jednak różne. Biblioteka może być rozumiana jako kod napisany przez innych programistów, który wykorzystujemy w naszym projekcie. Zwykle zawiera ona przydatne funkcje i klasy, których używamy jako narzędzi. Przykładową biblioteką jest jQuery. Framework to potężniejsza biblioteka, która zazwyczaj narzuca nam, jak ma wyglądać nasz kod. Często definiuje się go jako "szkielet" przeznaczony do budowy aplikacji. Mówi się, że programista wywołuje bibliotekę, a framework programistę. Przykładowymi frameworkami są React, Vue oraz Angular. Silnik to kolejny, jeszcze potężniejszy zestaw narzędzi. Jest całym oprogramowaniem zaopatrzonym w osobne komponenty, takie jak edytor wizualny, fizyka itp. Pojęcia tego używa się najczęściej w kontekście gier. Przykładowe silniki to Unity czy Unreal Engine.
Tworzenie gier
W JavaScript można też pisać gry przeglądarkowe, czyli takie, w które gra się w przeglądarce internetowej (np. Chrome, Firefox czy Edge). Rzadko kiedy są to projekty komercyjne, ponieważ takich produktów nie sposób zabezpieczyć przed przekopiowaniem, a ich możliwości graficzne są mniejsze, niż gdyby zostały napisane w językach takich jak C++ czy C#[^401_3]. Polecam go jednak jako niezbyt skomplikowany język dla pasjonatów, którzy chcą zacząć przygodę z pisaniem gier. Gry przeglądarkowe napisane w JavaScript nie wymagają instalacji i łatwo podzielić się nimi ze znajomymi (wystarczy przesłać link). Istnieje też wiele portali, na których można je udostępniać.
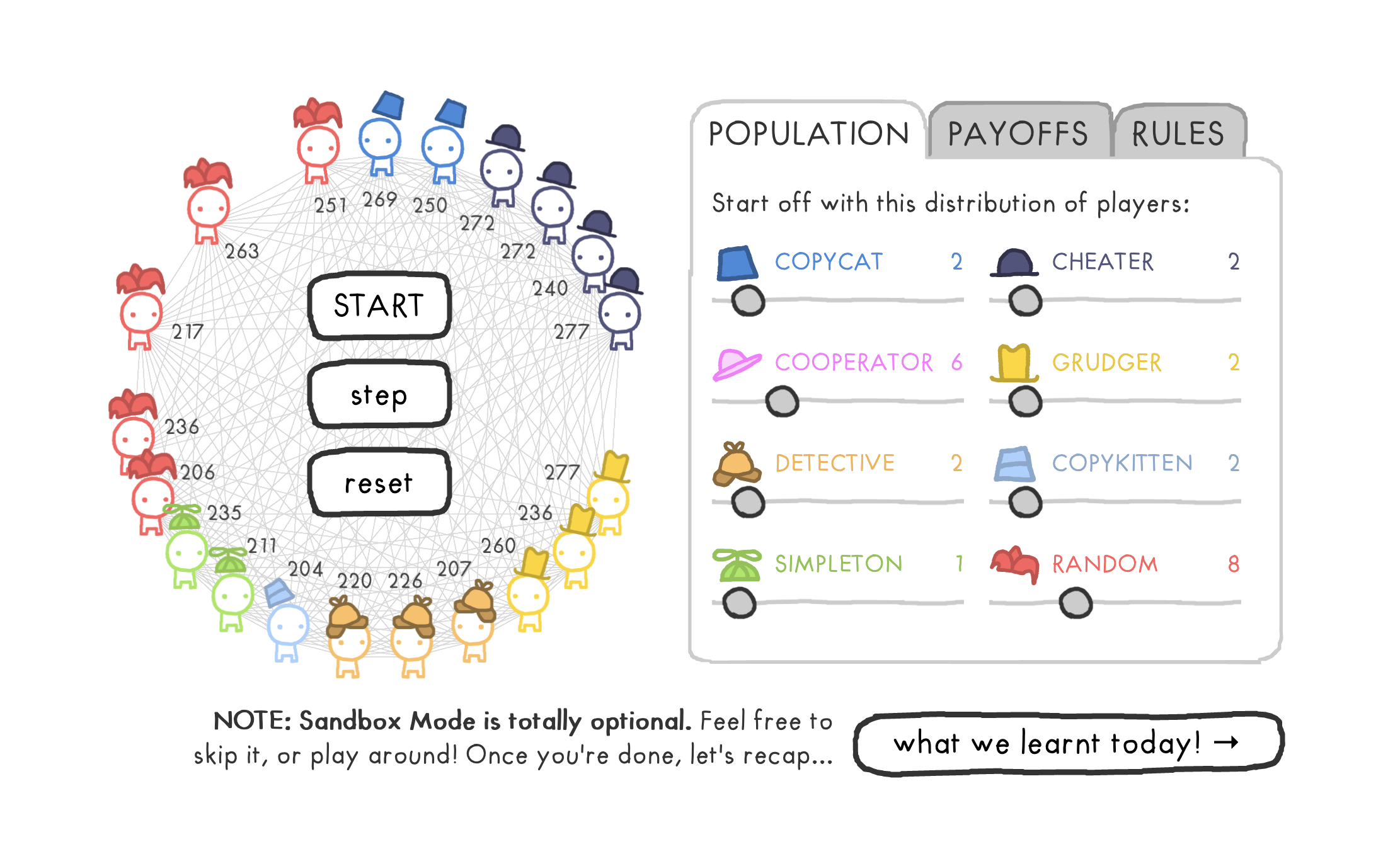
Osobiście szczególnie doceniam gry edukacyjne[^401_4]. Dla przykładu wskazywanie miast na mapie wydaje się o wiele ciekawszą formą nauki niż uczenie się ich lokalizacji na pamięć. Wielu twórców udostępnia gry wizualizujące istotne modele matematyczne lub zjawiska społeczne.

Jak zacząć? Polecam zacząć tak, jak zrobiliśmy to w trzeciej części książki z grą Pong, czyli tworzyć gry w HTML Canvas. Na YouTubie z łatwością znajdziemy wiele kursów instruujących, jak krok po kroku napisać grę wybranego rodzaju. Dla przykładu, jeśli chcesz napisać grę typu Tower Defense, w wyszukiwarkę wpisz "tower defense in js". Następnie przenieś się na jeden z wielu frameworków do pisania gier w JavaScript, na przykład PhaserJS, PixiJS czy melonJS. Mają one wsparcie dla fizyki różnych rodzajów gier, animacji itp. Niektóre umożliwiają nawet wydanie naszego dzieła jako aplikacji na telefon.
Aplikacje na telefony i komputery
Jeśli Twoje marzenie to własna aplikacja na telefon czy na komputer[^401_9], to również jest to możliwe przy pomocy JavaScript.
Zanim jednak się za to zabierzemy, zastanówmy się, czy nie wystarczy nam napisanie strony internetowej. Współczesne strony internetowe mogą wykorzystywać wiele funkcjonalności niegdyś typowych dla aplikacji instalowanych. Telefony pozwalają im między innymi na wysyłanie notyfikacji, korzystanie z bazy danych, działanie w trybie offline, instalacja na telefonie i wiele więcej[^401_5]. Takie strony nazywane są Progressive Web Apps (PWA) i zachowują się pod wieloma względami zupełnie jak aplikacje zainstalowane na telefonie czy komputerze. To sprawia, że coraz więcej programów przenosi się na strony internetowe. Niegdyś standardem było używanie Microsoft Word czy Excel, dziś często wystarcza przeglądarkowy Google Docs czy Sheets.
Jeśli jednak chcemy, to JavaScript również umożliwia pisanie aplikacji. W przypadku aplikacji mobilnych popularnym frameworkiem są React Native i Vue Native. W przypadku aplikacji na komputer często stosuje się Electron. Przy jego użyciu napisane zostały między innymi Twitch, Slack, InVision czy Visual Studio Code.
Jak zacząć? Polecam zacząć od pisania stron i zdecydowania, czy wolisz dodawać kolejne funkcjonalności, czy przejść na jeden z frameworków do pisania aplikacji na telefon czy komputer. Przed rozpoczęciem nauki React Native czy Vue Native, proponuję zacząć odpowiednio od React czy Vue.
Pisanie botów
Bot to program wykonujący pewne czynności i udający człowieka. Często wykorzystuje się je do chodzenia po internecie i sprawdzania treści stron.
Jest to świetne narzędzie dla testerów aplikacji, do których zadań należy sprawdzanie, czy strona działa jak należy. Zamiast powtarzać określone czynności po wielokroć każdego dnia, tworzą oni boty, by chodziły za nich po stronach i weryfikowały, czy wszystko działa prawidłowo.
Boty są także wykorzystywane przez wiele innych zawodów do zbierania danych albo automatyzacji pewnych procesów. Na przykład, zamiast śledzić na bieżąco aukcję internetową, możemy napisać bota, który wejdzie na nią o określonej godzinie i podbije cenę. Jest pewien haczyk — niektóre portale zabraniają używania botów i radzę uważać, bo mogą korzystać z algorytmów wykrywających tego typu narzędzia.
Niegdyś popularnymi do tego zadania technologiami była Java i framework Selenium. Dziś dodatkowo spopularyzowały się narzędzia używające JavaScript, takie jak Cypress, Puppeteer czy Playwright. Także w Selenium oraz opartych na nim bibliotekach można pisać testy w JavaScript.
Jak zacząć? Polecam zacząć od nauki Cypress lub Selenium, konkretnie od kursów i testowania stron.
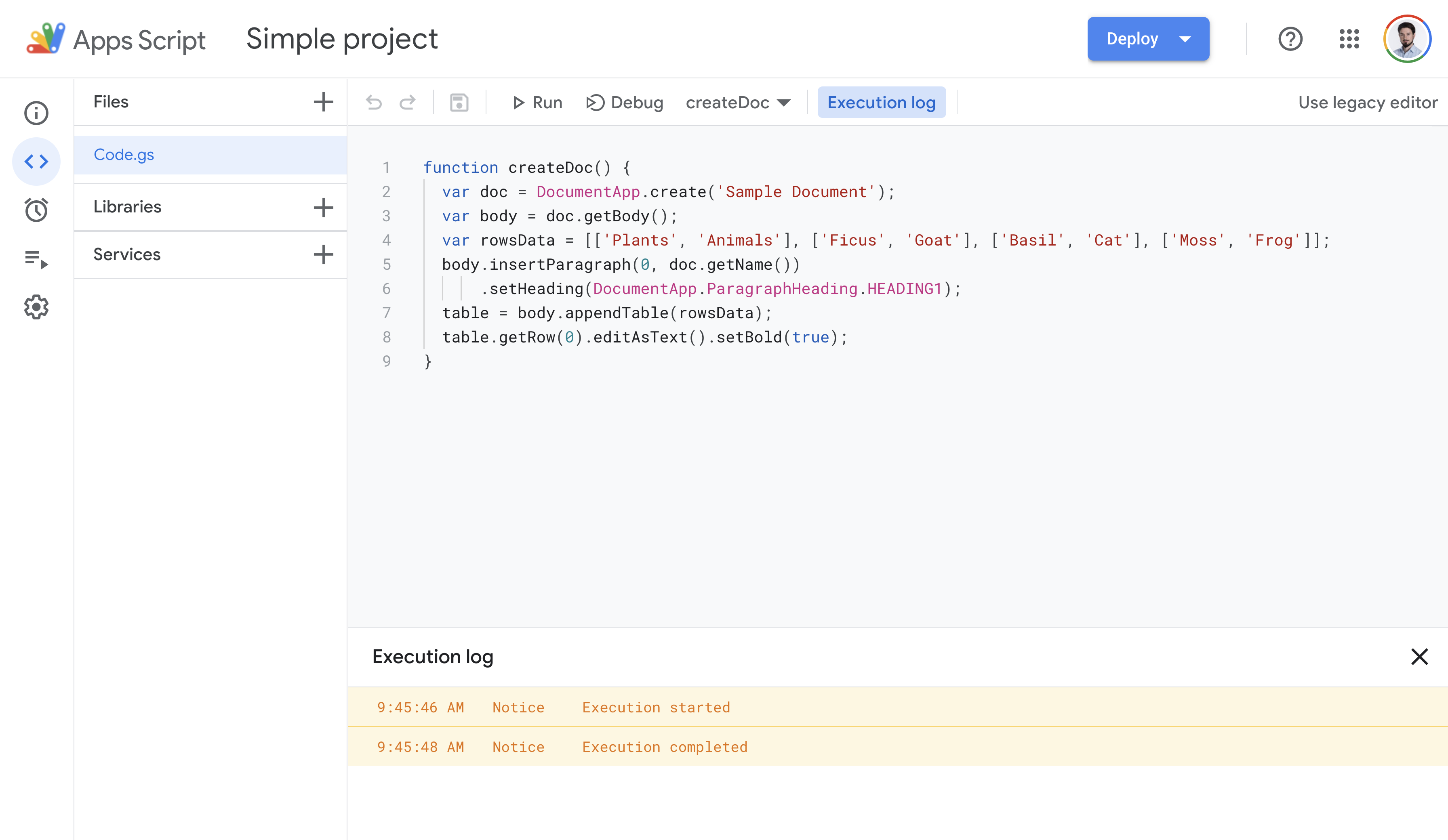
Skrypty w Google Docs, Google Sheets i Google Slides
W wielu firmach korzysta się z narzędzi Google do tworzenia dokumentów, arkuszy obliczeniowych oraz prezentacji. Wspierają one pisanie skryptów, makr czy pluginów, co pozwala na automatyzację pracy. Można je wykorzystywać do pozyskiwania danych i umieszczania ich w odpowiednim miejscu w dokumencie albo do zautomatyzowania przeliczania pewnych wartości. Pisze się je właśnie w JavaScript.

Jak zacząć? Polecam zacząć od dokumentacji Google, dotyczącej tej funkcjonalności oraz od filmów, jak krok po kroku stworzyć swój pierwszy skrypt z pomocą tych narzędzi.
Prezentacje
W gronie mówców na konferencjach niejednokrotnie spotykałem się z osobami, które tworzyły swoje prezentacje w języku programowania, często w JavaScript. Główną przewagą takiego podejścia jest łatwość tworzenia różnych wariantów prezentacji (na przykład w różnych językach, czy dla różnych grup odbiorców) oraz łatwość pobierania aktualnych danych na żywo.
Jak zacząć? Popularnym frameworkiem jest reveal.js. Posiada on także edytor wizualny Slides, pozwalający na tworzenie aplikacji podobnie jak w Keynote, PowerPoint czy Google Slides.
Aplikacje serwerowe
Wiele stron internetowych zmienia się w odpowiedzi na działania użytkowników. Piszą oni posty, dodają komentarze, przesyłają reakcje... Aby to wszystko umożliwić, poza samą stroną internetową musi istnieć jeszcze zarządca, który będzie zbierał akcje i zapytania użytkowników i odpowiadał, co powinno zostać wyświetlone każdemu z nich. Nazywamy to tzw. częścią serwerową albo backendem. Można ją napisać w wielu różnych językach, a jednym z nich jest również JavaScript. To podejście nie jest jeszcze tak popularne w Polsce, ale szczycą się nim wielkie zachodnie firmy, takie jak Netflix czy Wal-Mart.
Jak zacząć? Polecam zacząć od tworzenia stron internetowych, a dopiero później rozważyć dodanie części serwerowej. Popularny framework to ExpressJS oraz Fastify. Najpewniej nie obejdziemy się także bez poznania przynajmniej podstaw npm, NodeJS, wybranego systemu baz danych (na przykład MongoDB), protokołów HTTP oraz standardu REST.
Wizualizacja danych
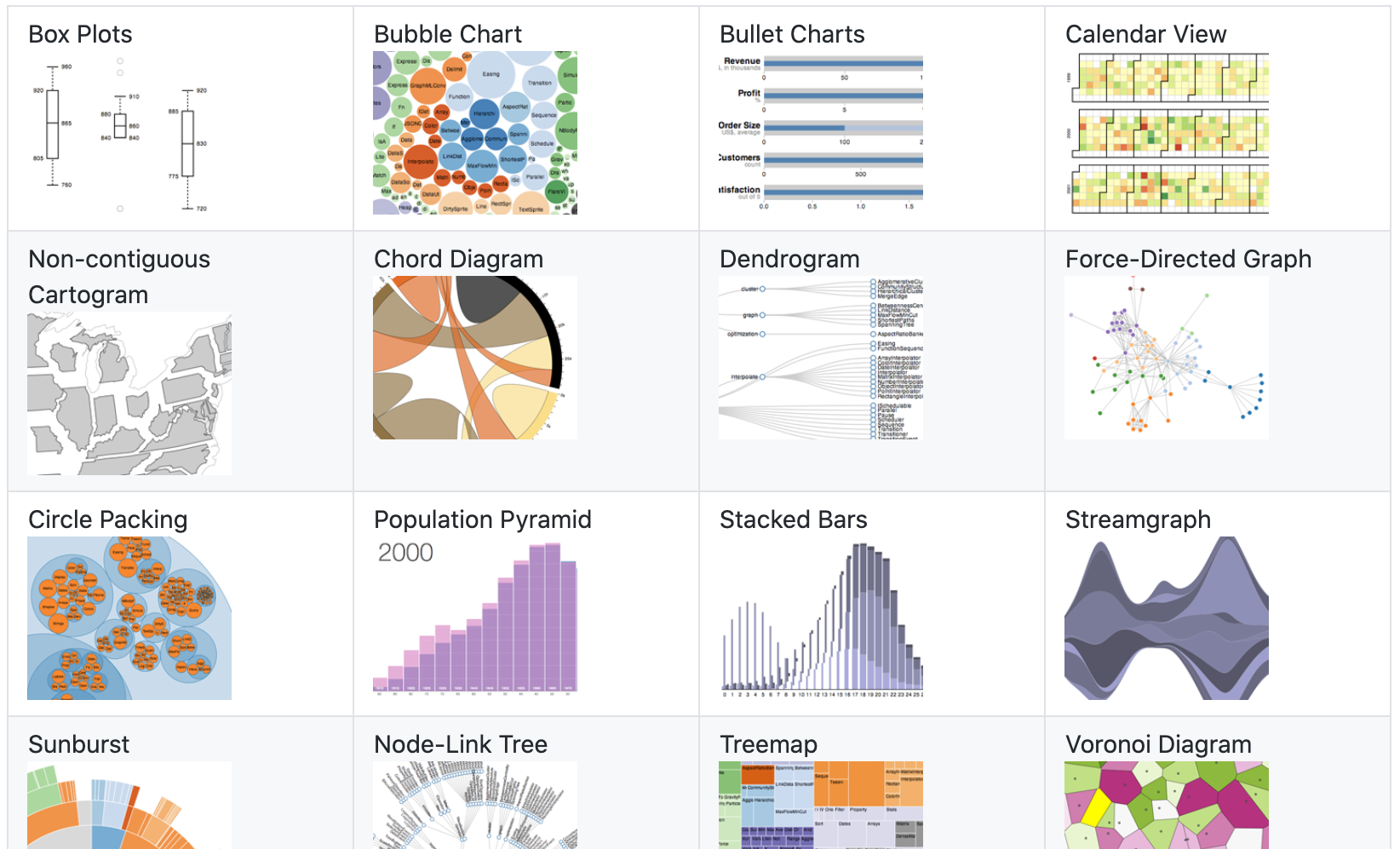
Jeśli pasjonują nas dane, JavaScript również ma nam dużo do zaoferowania. Posiada wiele bibliotek do wyświetlania różnego rodzaju wizualizacji danych: od wykresów czy różnego typu diagramów, aż po mapy wzbogacone o statystyki. Aktualnie najpopularniejszą i najpotężniejszą biblioteką jest D3.js, ale poza nią znajdziemy jeszcze wiele innych oferujących różnego rodzaju diagramy i większą czy mniejszą interaktywność.
Jak zacząć? Wizualizacja danych zawsze zaczyna się od pozyskania ciekawych danych. Na szczęście, od jakiegoś czasu, ogromną ich liczba publikuje się w internecie. Na przykład Chicago i wiele innych metropolii udostępniło dane dotyczące przestępczości (wszystkie zarejestrowane przestępstwa, z miejscami i kategoriami, bez danych personalnych). Następnie polecam zacząć od D3.js i użyć jej do zrobienia ciekawej strony lub artykułu na temat danych, które chcesz zwizualizować[^401_6]. Jeśli poszukujesz inspiracji, ciekawą stroną jest Gapminder.

Uczenie maszynowe
Jednych interesuje analiza i wizualizacja danych, inni chcą zaprząc współczesne algorytmy uczenia maszynowego do wnioskowania na podstawie tych informacji. Po JavaScript nie sięga się zwykle jako pierwszy wybór do tego zastosowania[^401_7], ale posiada on szereg bibliotek wspierających różne typy uczenia maszynowego: od uniwersalnych bibliotek (np. TensorFlow.js), przez sieci neuronowe (np. BrainJS, WebDNN, Keras.js), przetwarzanie języka naturalnego (np. Compromise), aż po drzewa decyzyjne czy lasy losowe.
Jak zacząć? Uczenie maszynowe, czy ogólniej sztuczna inteligencja, to dziedzina bardzo akademicka i najlepiej zacząć od takich właśnie kursów internetowych. Szczególnie polecam kursy autorstwa Andrew Ng udostępniane za darmo na platformie Coursera: Machine Learning, AI for Everyone oraz Neural Networks and Deep Learning.
Robotyka
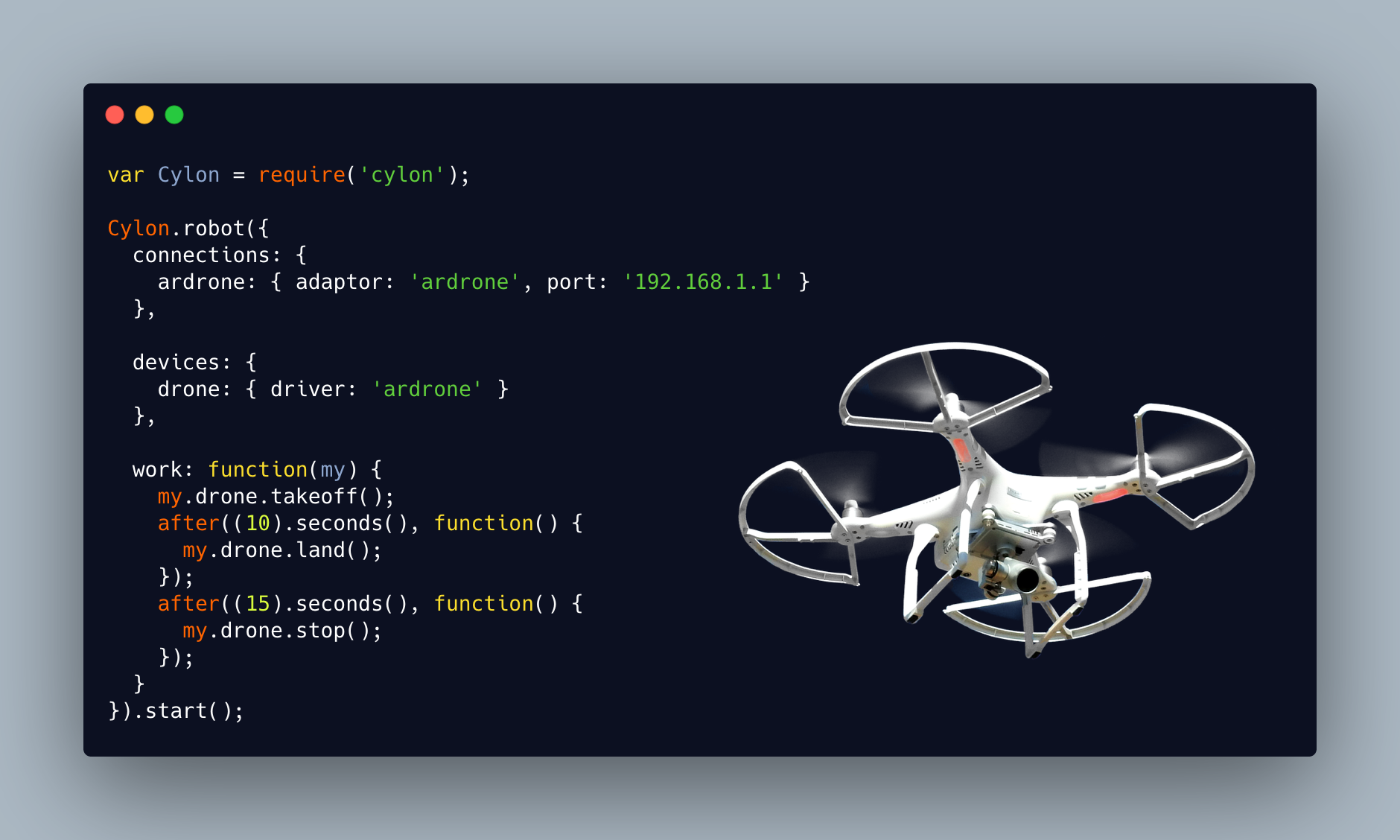
Bardzo istotnym zastosowaniem programowania jest automatyka i robotyka. Od pisania oprogramowania do wind czy samochodów, aż po działanie robotów przemysłowych czy dronów. Komercyjnie najczęściej wykorzystuje się do tego język C. Ponieważ jednak nie brakuje pasjonatów, którzy w domowym zaciszu tworzą swój smart home, autonomiczne roboty czy maszyny do gier, powstało wiele technologii umożliwiających oprogramowywanie płytek elektrycznych przy użyciu innych popularnych języków, w tym między innymi JavaScript.
Dwa popularne rozwiązania to Johnny-Five oraz cylon.js. Pasjonaci najczęściej oprogramowują płytki Arduino, do których montuje się czujki, diody czy serwomotory. Coraz popularniejsze staje się też pisanie oprogramowania dla dronów czy zestawy do składania robotów, które następnie się oprogramowuje.

Jak zacząć? Z racji niezwykle dynamicznej zmiany w branży, polecam zacząć od odszukania w internecie, jakie rozwiązanie jest aktualnie najbardziej przystępne. Zacząłbym od możliwie standardowego zestawu i łatwej biblioteki. W czasie pisania tej książki byłoby to Arduino i Johnny-Five.
Kreatywne kodowanie
Coraz popularniejszym trendem wśród artystów jest wykorzywanie kodu (najczęściej JavaScript) do tworzenia sztuki[^401_8]. W ten sposób stworzyć można dowolnie skomplikowane obrazy. Gdy sztuka powstaje w kodzie, łatwo jest sprawić, by była ona interaktywna - reagowała na zachowanie widza. W najprostszym przypadku na ruch myszką, w bardziej skomplikowanych na głos, czy ruch ciała rejestrowany kamerą. Co więcej, w kreatywnym kodowaniu często nie określa się jak ma wyglądać dzieło, a raczej jak ma być ono generowane losowo. Pomyśl o kropkach, które chaotycznie przemieszczają się po ekranie i wchodzą w przeróżne interakcje. Taka sztuka może być w każdej chwili unikatowa, niczym ogień, a przez to bardzo satysfakcjonująca do oglądania.

Jak zacząć? Szukaj kursów pod hasłami "Creatve Coding" (po polsku "Kreatywne Kodowanie") oraz "Generative Art". Przydatna może okazać się biblioteka p5.js, ale wystarczyć może też sam HTML Canvas.
Muzyka i efekty wizualne
Z każdym rokiem coraz więcej muzyki powstaje przy użyciu kodu, choć wciąż jeszcze uznaje się to za niszową alternatywę w stosunku do klasycznych programów graficznych. Przewagą kodu jest łatwość zarządzania zmianami, wyświetlania go oraz dzielenia się nim z innymi. W ten sposób można stworzyć każdy rodzaj muzyki, od elektronicznej po klasyczną. Ciekawym trendem stało się używanie kodu do generowania muzyki oraz efektów wizualnych na żywo (szukaj pod hasłem "Algorave"). JavaScript nie jest raczej językiem popularnym wśród profesjonalistów, ale na start powinien w zupełności wystarczyć.

Jak zacząć? Polecam zacząć od filmów na YouTubie oraz artykułów. Jeśli chcemy użyć języka JavaScript do tworzenia muzyki, dobre miejsce na start to strona gibber.cc. Popularnym narzędziem wśród zawodowców jest SuperCollider i narzędzia go używające takie jak FoxDot.
Hakowanie stron
Zdarzyło Ci się kiedyś, że na stronie pojawił się błąd uniemożliwiający dokonanie zakupu lub przesłanie formularza mimo poprawności danych? Ta absurdalna sytuacja zdarza mi się zaskakująco często i za każdym razem jest tak samo irytująca. Większość programistów front-end potrafi jednak samodzielnie naprawić taki błąd.
Kiedy korzystasz z narzędzi dla programistów Chrome, jesteś w stanie podejrzeć kod każdej strony internetowej. To dlatego, że została ona pobrana przez Twoją przeglądarkę i na niej właśnie działa. Możesz także coś w nim zmienić albo wywołać jakąś jej funkcję — najłatwiej przy użyciu konsoli. Będzie to oczywiście tylko zmiana na Twoim komputerze i będzie działała aż do odświeżenia strony (kod na serwerze jest bezpieczny, a jak odświeżasz stronę, to pobierasz ten kod ponownie). Nie nazwałbym tego więc "prawdziwym hakowaniem", niemniej można mieć z tym dużo zabawy.

Wiele więcej...
Na tym lista się nie kończy. Nie wspomniałem tutaj o pluginach do przeglądarki, skryptach w różnych programach i wielu innych. Codziennie powstają nowe możliwości i rozwiązania, a kreatywność ich twórców nie ma końca. Książkę tę piszę na przełomie roku 2020/2021, więc jeśli upłynęło już kilka lat, to zapewne powstało wiele nowych bibliotek i rozwiązań, o których nawet mi się nie śniło. Poszukaj, a może popłyniesz na fali fantazji i zadziwisz nawet mnie, autora, co jeszcze można zrobić przy użyciu JavaScript. Chętnie się o tym dowiem! Oznacz mnie, chwaląc się swoim dziełem na Twitterze oznaczając mnie @marcinmoskala albo podeślij mi informację mailem na books@kt.academy.
[^401_1]: Na przykład poprzez użycie zewnętrznej usługi, jak Disqus, albo bazy danych, z których możemy korzystać na stronie, jak Firebase.
[^401_2]: W zasadzie React jest biblioteką, ale często się z niego korzysta jak z frameworku, więc tak będę go w tej książce określał.
[^401_3]: Wynika to z tego, że JavaScript zwykle jest interpretowany przez przeglądarkę, przez co jest wolniejszy niż programy kompilowane do kodu natywnego, czyli rozumianego bezpośrednio przez procesor. Ciężej też zaangażować kartę graficzną i wprowadzić wielowątkowość. Wreszcie język C++ ma dużo lepsze frameworki do pisania gier. C# jest natomiast językiem Unity, bardzo popularnego silnika wykorzystywanego przez mniejszych twórców gier.
[^401_4]: Jeśli stworzysz ciekawą grę, koniecznie daj mi o tym znać, otagowując mnie na Twitterze @marcinmoskala lub wysyłając link na email books@kt.academy.
[^401_5]: Więcej znajdziesz na stronie whatwebcando.today.
[^401_6]: Jeśli szukasz miejsca, by umieścić ciekawe wizualizacje Twojego autorstwa, napisz do nas na books@kt.academy.
[^401_7]: Do analityki, Data Science i Uczenia Maszynowego aktualnie najczęściej używa się języka Python.
[^401_8]: Wbrew stereotypom, sztuka nie jest obca także programistom. Za przykład mogą posłużyć całe tomiki poezji napisanej w kodzie (szukaj pod hasłem "Code Poetry").
[^401_9]: Tutaj jako "komputer" mam na myśli komputery stacjonarne i laptopy z systemem Microsoft, MacOS lub Linux.
